The strangler pattern was first introduced by Martin Fowler of Thoughtworks in 2004 after he traveled to Australia with his wife:
“When Cindy and I went to Australia, we spent some time in the rain forests on the Queensland coast. One of the natural wonders of this area are the huge strangler figs. They seed in the upper branches of a tree and gradually work their way down the tree until they root in the soil. Over many years they grow into fantastic and beautiful shapes, meanwhile strangling and killing the tree that was their host.”
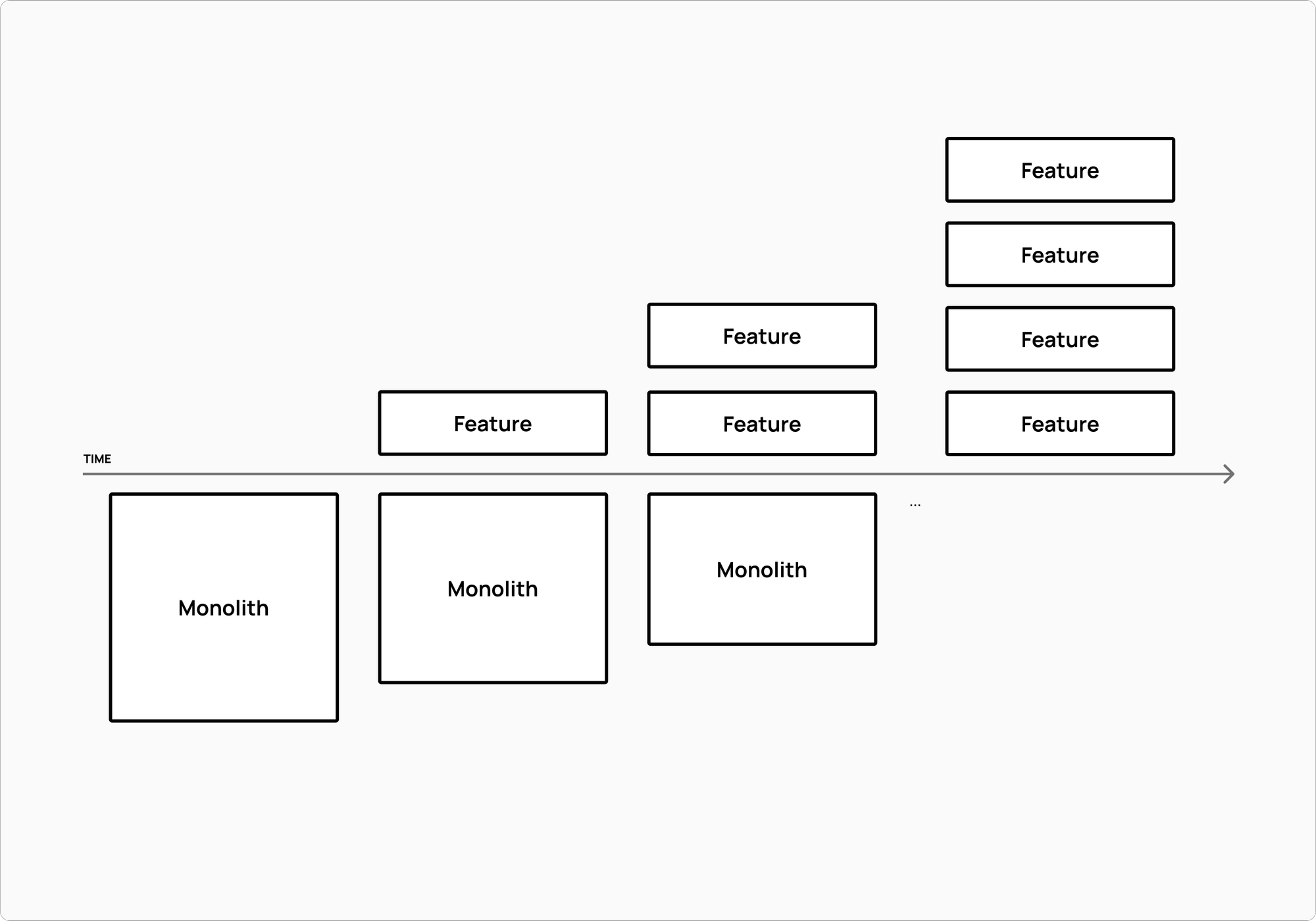
The strangler figs analogy is commonly used to describe a pattern for gradually rewriting monolithic applications into smaller modules. In this pattern, you ship new features or replace existing ones with dedicated microservices or microfrontends until the original application is completely replaced or “strangled”.

Based on my experience, this is a very pragmatic approach to migrating to a composable architecture. It can sometimes be the only viable option, particularly when the existing architecture is overly complex. The point is to figure out where to begin. How to effectively expand your platform capabilities by strangling your monolith.
In order to answer to this question, perhaps we should go back to the analogy that inspired Martin Fowler to describe this pattern in the first place. Fig stranglers germinate on trees' upper branches before moving downward. In this top-down approach, the figs are first visible from the outside, making the tree look beautiful and hiding the trunk until it is killed.
Based on the strangler figs analogy, it is best to strangle a monolith from the user interface out. In this way, the migration to a composable architecture can provide more tangible benefits that will eventually be consolidated into its roots. Thus, you can get immediate ROI while transitioning your stack, improving user experience at every step.
A top-down approach can be achieved by using self-contained, independent microfrontends. As strangler figs, micro frontends seed improvements across the user interface. Different components of your platform can be gradually deprecated and replaced with specialized micro frontends that offer new or enhanced capabilities. Once the new feature is live, you can remove the deprecated component completely, cleaning up your code base, without losing any time to market since the new functionality is already available.
For more information, I recommend reading an article that I wrote on the Commerce Layer blog, which explains how you can add or replace a commerce engine to your existing website entirely on the client side, without touching the backend code at all. Give this approach a try. You'll fall in love with its effectiveness and simplicity, making your next replatforming much less intimidating.