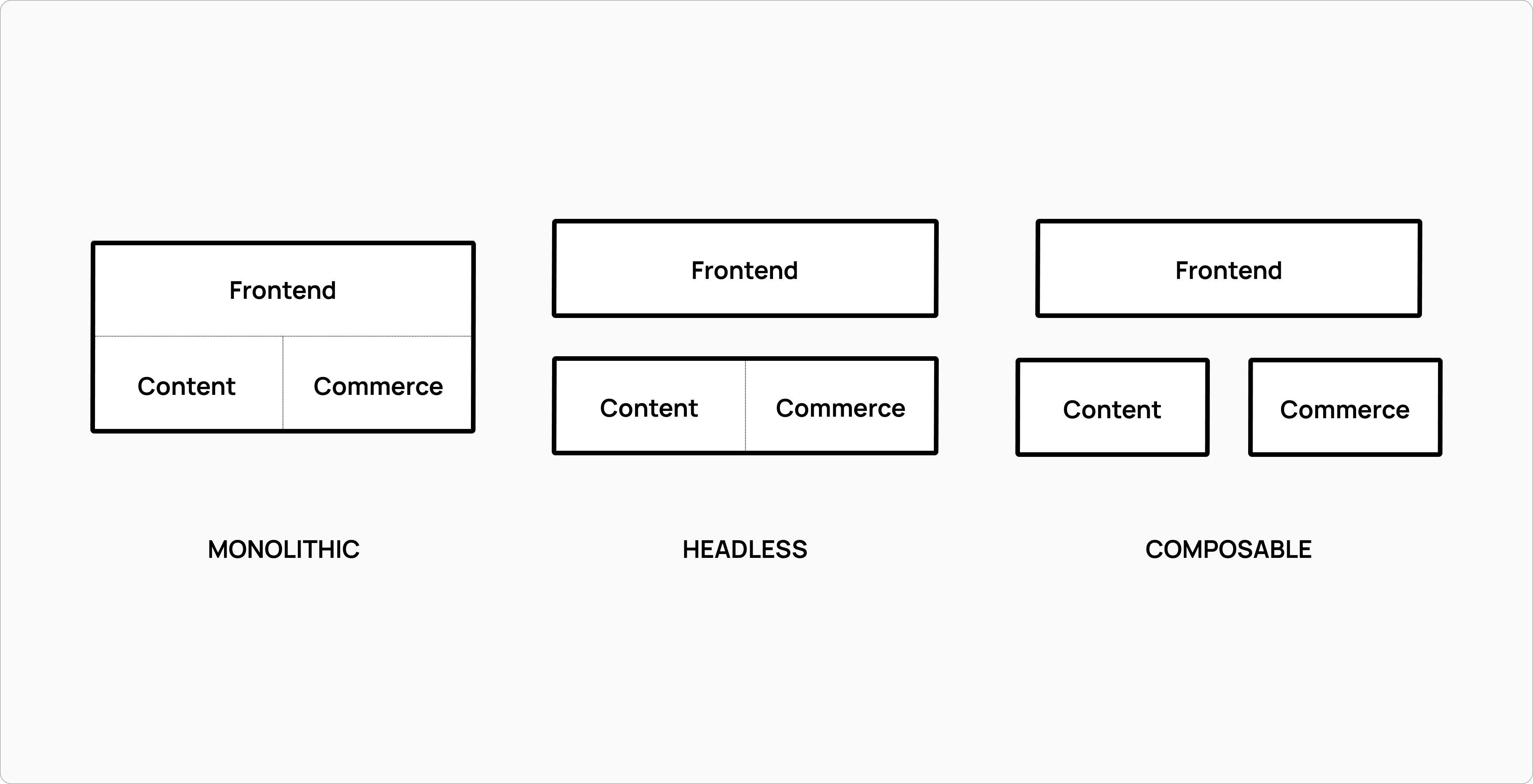
Composable commerce lets you create a custom ecommerce stack by selecting different, highly specialized components. This is an evolution of headless, where you separate the frontend and backend of a monolithic application.

Throughout history, companies have learned (the hard way) that there is no such thing as an all-in-one platform that provides exactly what you need. Therefore, developers have started separating their stacks into smaller domains, such as content, commerce, search, payments, order management, etc. and selecting the right tool for each.
A composable approach has many advantages. With it, you can optimize and future-proof your stack by sourcing the best components on the market and developing your real differentiators. By using a composable commerce stack, you can have the flexibility of a homegrown platform without the burden of reinventing and maintaining each component individually. Further, you can replace each component when your requirements (or budget) change.
Even with all its benefits, a composable architecture can be intimidating, especially for business users. A change from one platform to a composition of solutions is often perceived as a cost and complexity increase, which makes sense when you think of it as a big bang replatforming project.
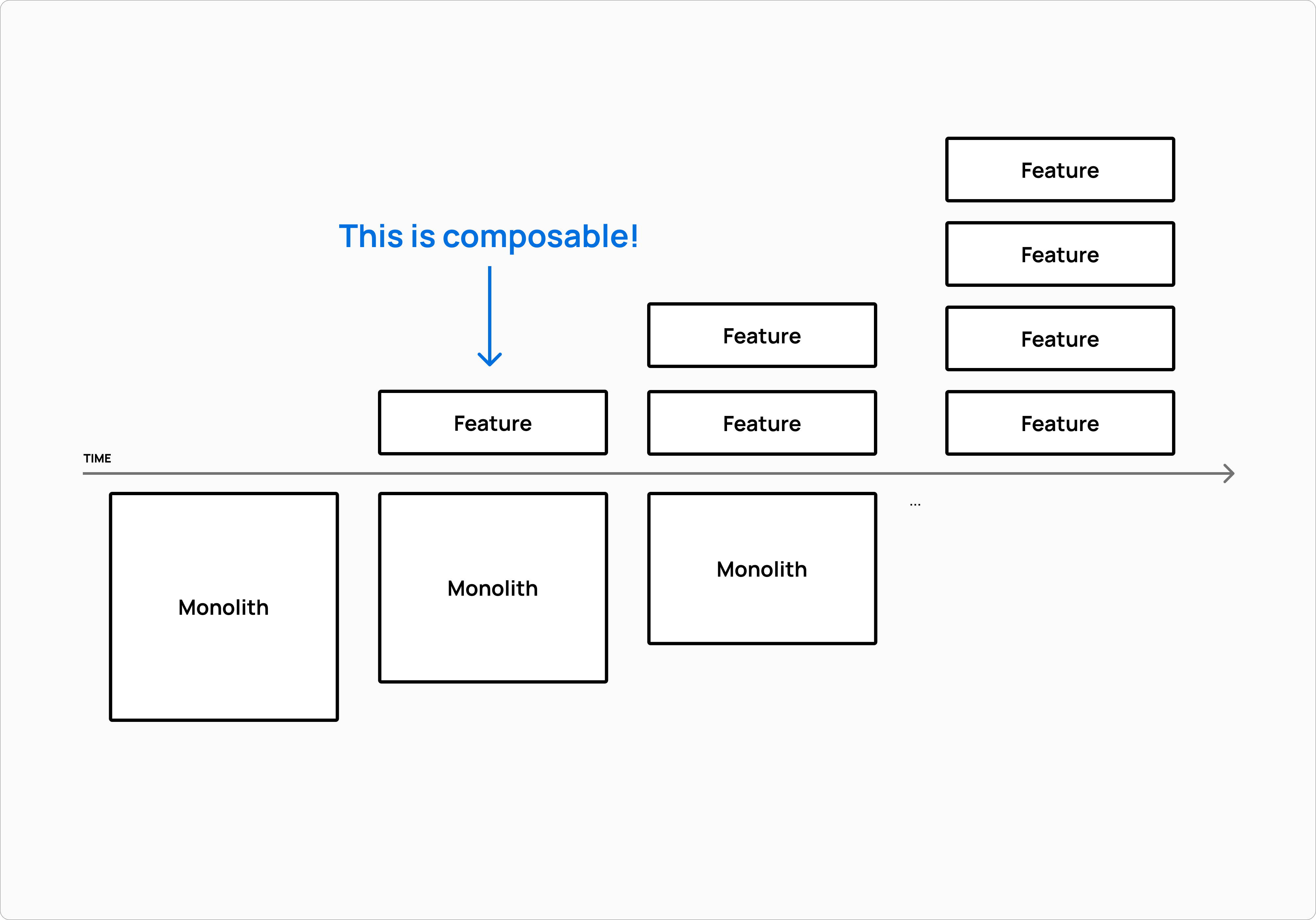
For this reason, it is important to understand that moving from a monolith to a composable commerce stack is a journey, not a project. Before going from one platform to many components, you should go from one to two, learning and iterating in smaller, measurable steps. At each stage of the process, you should select only the components you need and evolve your stack over time.
The first and most important step of the journey is to introduce your organization to a composable mindset. By introducing that mindset, it becomes much easier to evolve the stack incrementally. This incremental approach is also know as the strangler pattern. Step by step, you "strangle" the monolith by slicing it into smaller components until the monolith is completely replaced (strangled) or reduced to just one component. When you extract the first feature into a separate component, your stack is already composable, and you're ready to refine it progressively.

The question is: where to begin? What is the first feature that you should separate into a specialized component? To answer this question, you should map your platform capabilities into smaller domains, and then select the first capability to split from the monolith based on your business priorities. It is generally a good idea to begin with quick wins that provide good value with limited effort. Let's look at a practical example.
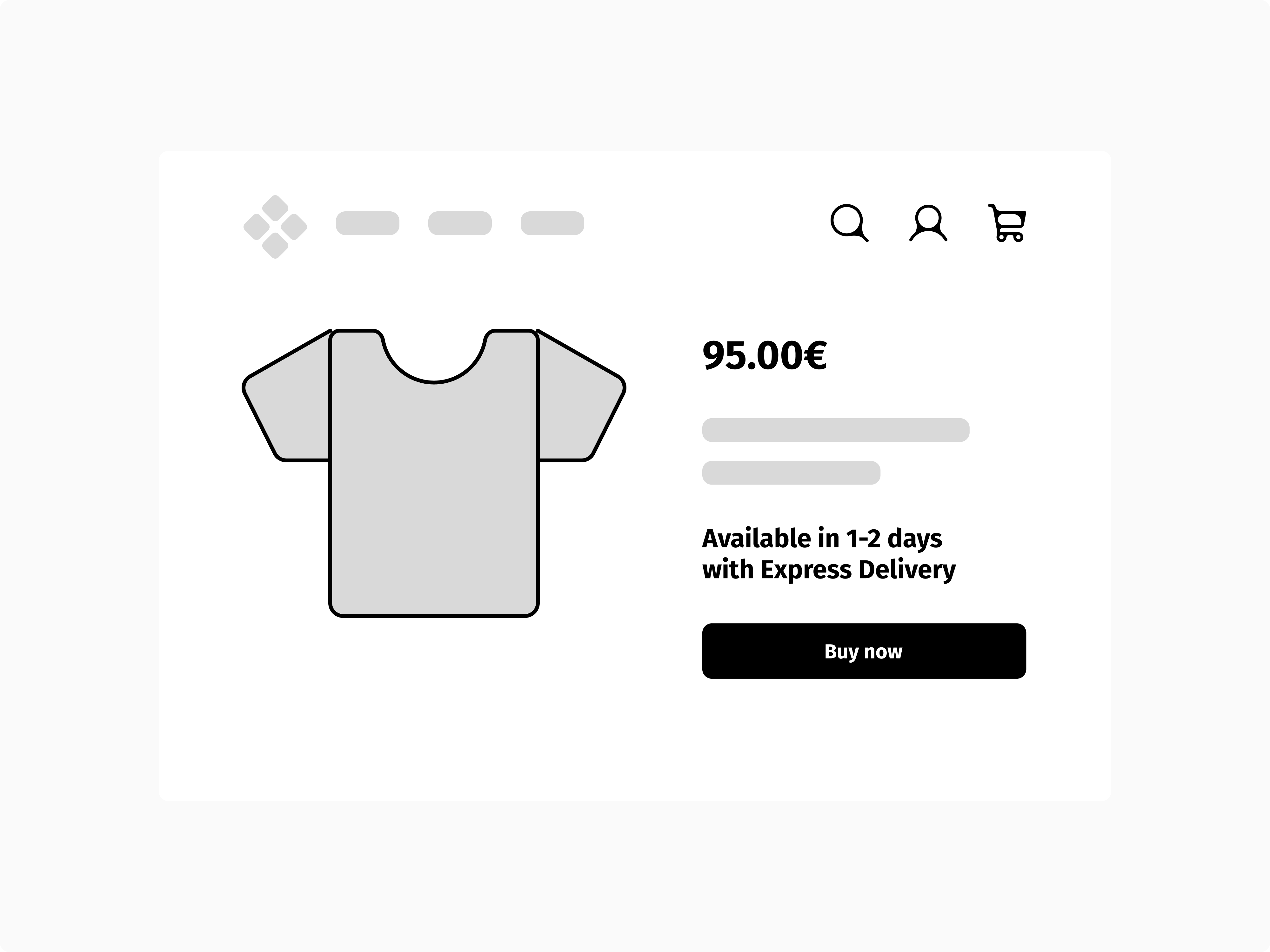
A typical ecommerce website has multiple features, such as content, commerce, images, search, and identity.

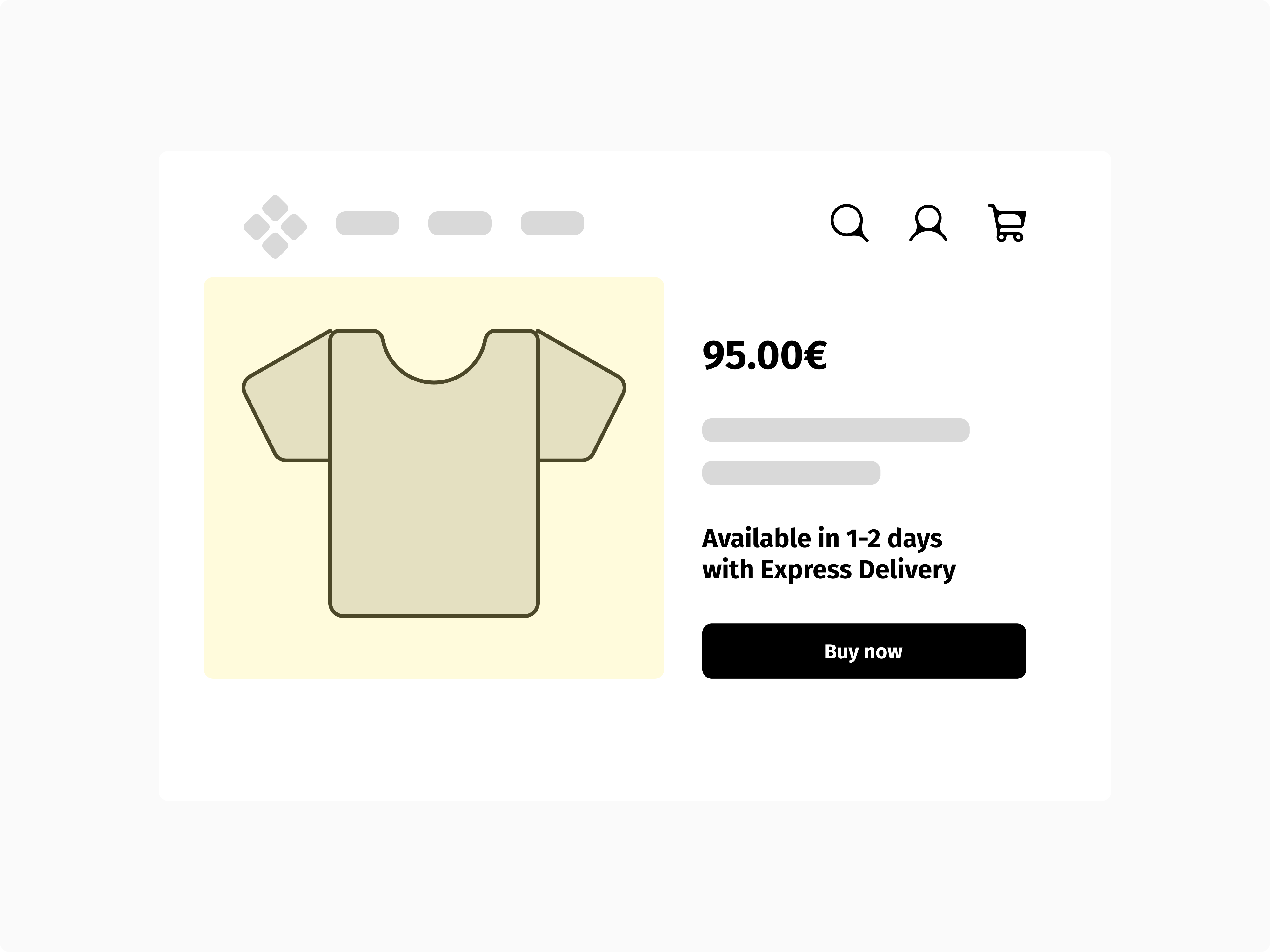
Probably the most straightforward capability to extract into a dedicated service is images. By using a dynamic image service such as Cloudinary or imgix, you can superpower your <img> tags with optimized image URLs, while keeping everything else untouched.

By now, your stack consists of two components instead of one, and you're already benefiting from its flexibility. The customer sees better, more optimized product images. As a result, your page load time decreases and your conversion rate increases. Did you solve all your problems? No, just one. The rest of the stack is still the same, but you're already seeing ROI.
In the next iteration, you decide to replace your site search functionality. You try Algolia and you love it. It is the lack of budget that causes you to look for an open source alternative at this stage. You've used Meilisearch in the past and you know how powerful it is. Recently, a friend of yours told you about Orama, a new search engine that runs at the edge and offers very affordable cloud pricing. You give it a try and you're blown away by its performance. For now, you'll use it.

After integrating Orama, your customers can finally find what they're looking for, and they can find it quickly. Shopping carts are being filled with more and more products. Conversions on your site increase. If only your checkout could be as smooth as your search. The revenues of your site would spike with the ability of offering more flexible promotions, local payment methods, and an easier ordering process. It's time to replace your commerce engine.
The obvious choice is Commerce Layer—what else? :) You decide to use the Commerce Layer micro frontends to replace prices, promotions, availability messages, carts, and checkouts with a low-code approach. Fast and easy, the entire process allows you to unlock new markets and business models from day one, increasing revenues and customers loyalty.

Your new commerce engine allows you to decouple identity management from the old monolith and use a specialized service like Auth0. As a result, your website's security is enhanced, you can add social logins, single sign-on, and passwordless experiences, all of which will increase your customers' chances of creating accounts and completing checkouts faster.

Finally, you decide to support a brand new site structure and content experience and you look for a headless CMS. It's a world of possibilities: Contentful, Sanity, Storyblok, Hygraph, DatoCMS, etc. Each solution has pros and cons, but they're all great options. You can also reduce your TCO with open source platforms like Strapi or Directus. After much consideration, you decide DatoCMS is the best balance between quality and cost.

Your stack is now completely headless. Using Next.js or another framework of choice, you can build a site that's deployed to Netlify or Vercel, delighting your customers everywhere.

In the beginning, you had two components that made your composable journey possible. Along the way, others were added based on your current needs and budget. All together, each component contributes to the customer experience in a certain way, and each of them can be swapped with an alternative as you grow. That's what makes composable so great, and it's the reason you shouldn't wait another day to get started.