Having a well-designed product catalog can help businesses showcase their offerings, streamline their sales processes, and improve customer experience. To make catalog navigation easier, it is common for products to be classified using multiple taxonomies and taxons. "Category" is one of the most used taxonomies, which, for a fashion brand, could include "Bags", "Shoes", and "Accessories" taxons. "Gender" can also be a taxonomy, with taxons for "Men", "Women", and "Unisex".
Taxons are used to build product listing pages, while variants are selected on product detail pages. Merchandising determines what a product is and what a variant is based on the product discovery paths they want to offer. There are also some brands that require managing multiple catalogs (assortments, classifications, and merchandising rules) for multiple countries, in order to localize the shopping experience based on the geography or culture of those markets.
The above range of possibilities has traditionally led to tricky catalog management and unhappy content editors. Fortunately, there is now an option for us to use headless CMSs and search engines to handle all the most complex requirements in a way that is simple, scalable, and even fun to code.
Defining the catalog schema
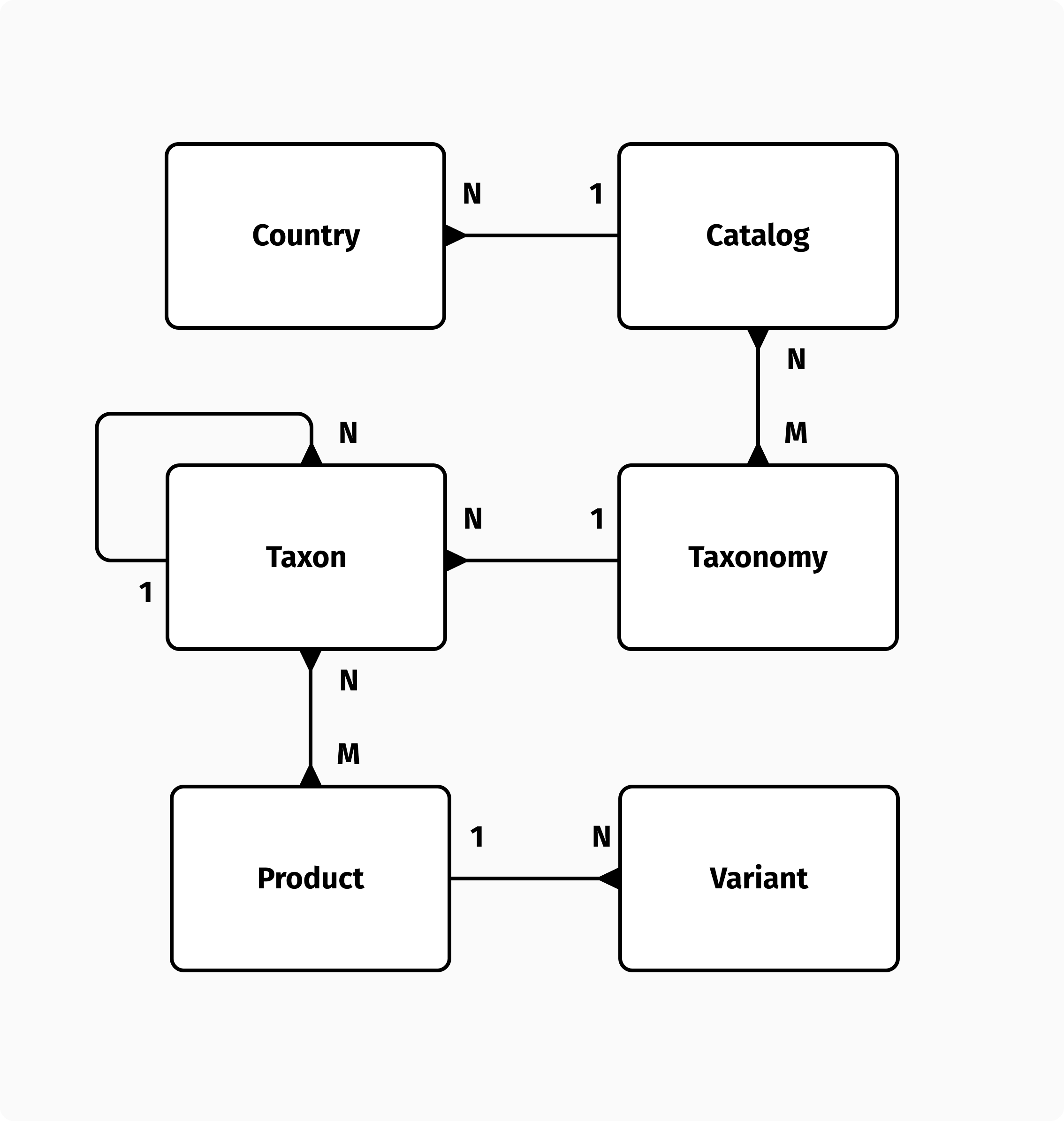
Headless CMSs make it easy to create a product catalog with any type of attributes and taxonomies. It is more convenient and effective to use strongly typed models (for example, "bags" instead of "products", "categories" instead of "taxonomies", etc.) when working with a specific brand. In this article, I'll use a generic, loosely typed approach that can be easily adapted. All models and relationships can be seen in the diagram below.

According to this schema, a product is linked to a taxon and you can model taxonomy trees using recursive relationships between taxons. A catalog is made up of one or more taxonomies, and a catalog can be associated with one or more countries. The taxonomies within catalogs, taxons within taxonomies, and products within taxons are all sortable, so they can be merchandised differently depending on the country.
The country selector is populated by the country model. Selecting a country activates the current catalog. In order to create a new version of a catalog, you just need to create a new catalog object, define its merchandising, and connect it to the countries where it will be available.
Enhancing the catalog content is as easy as defining any other content model and linking it to products or taxons natively. Therefore, even if a PIM is added to your stack, it should only be used to clean data and organize a master catalog that can then be imported into a headless CMS.
Enhancing the search experience
A catalog is more useful if it can be searched effectively. Most headless CMSs provide search functionality that can be used for most scenarios. Nevertheless, a headless search engine can improve the search experience.
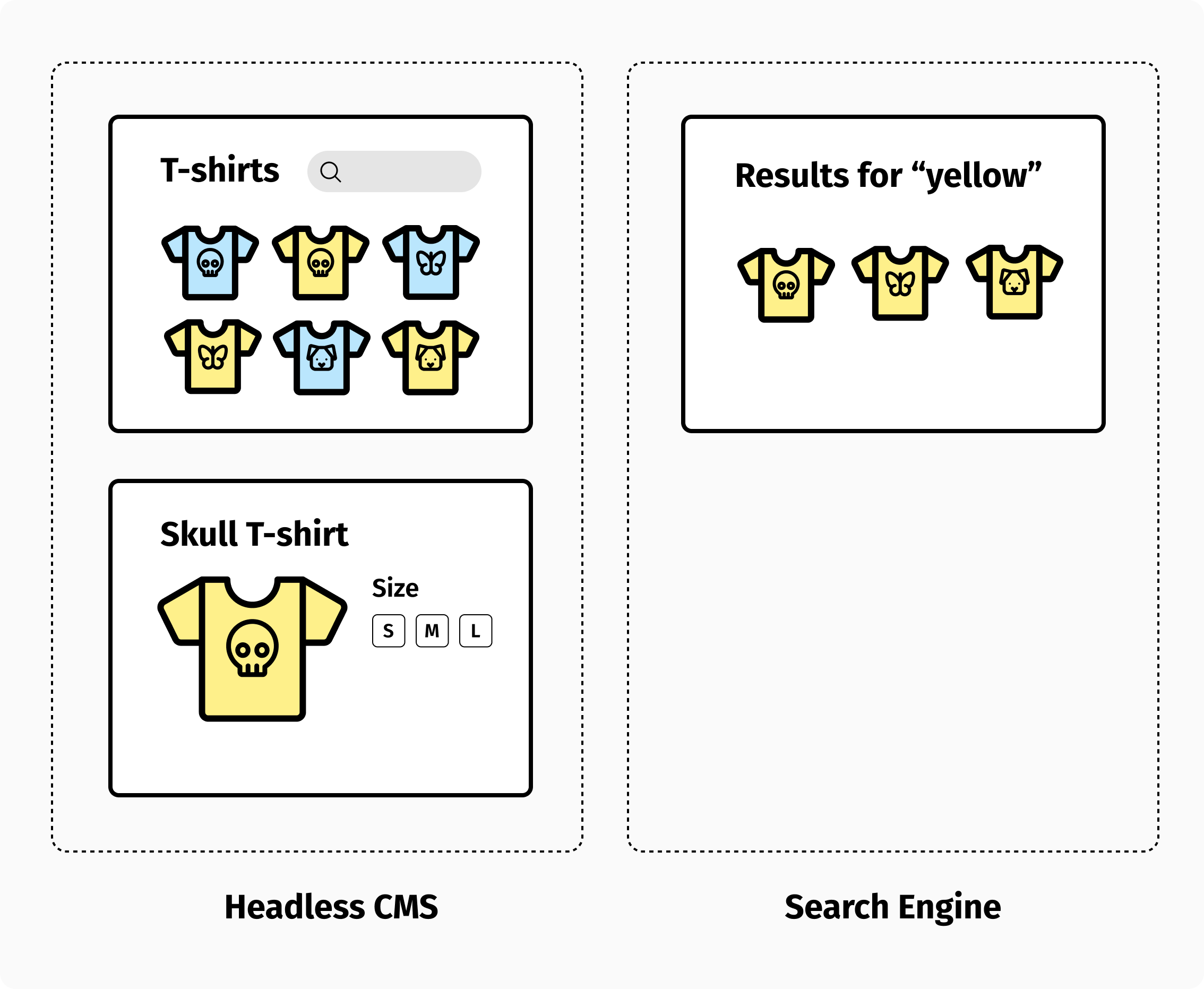
The search engine indexes catalog and editorial content stored in the headless CMS. As a rule of thumb, keep in mind that for each combination of catalogs and languages, you will need to create an index. Headless CMSs provide data for product pages and product listing pages via APIs. A customer browsing a product listing page will see the products sorted by the manual merchandising that has been done in the CMS. In response to a search term entered by a customer, the search engine dynamically renders results depending on their ranking factors, making the manual sorting irrelevant.

The process of fine-tuning those ranking factors is also known as searchandizing, which is a merchandising activity that happens in search engines. Advanced search tools also enable personalized search results using AI algorithms that can improve the search relevance and increase conversions.
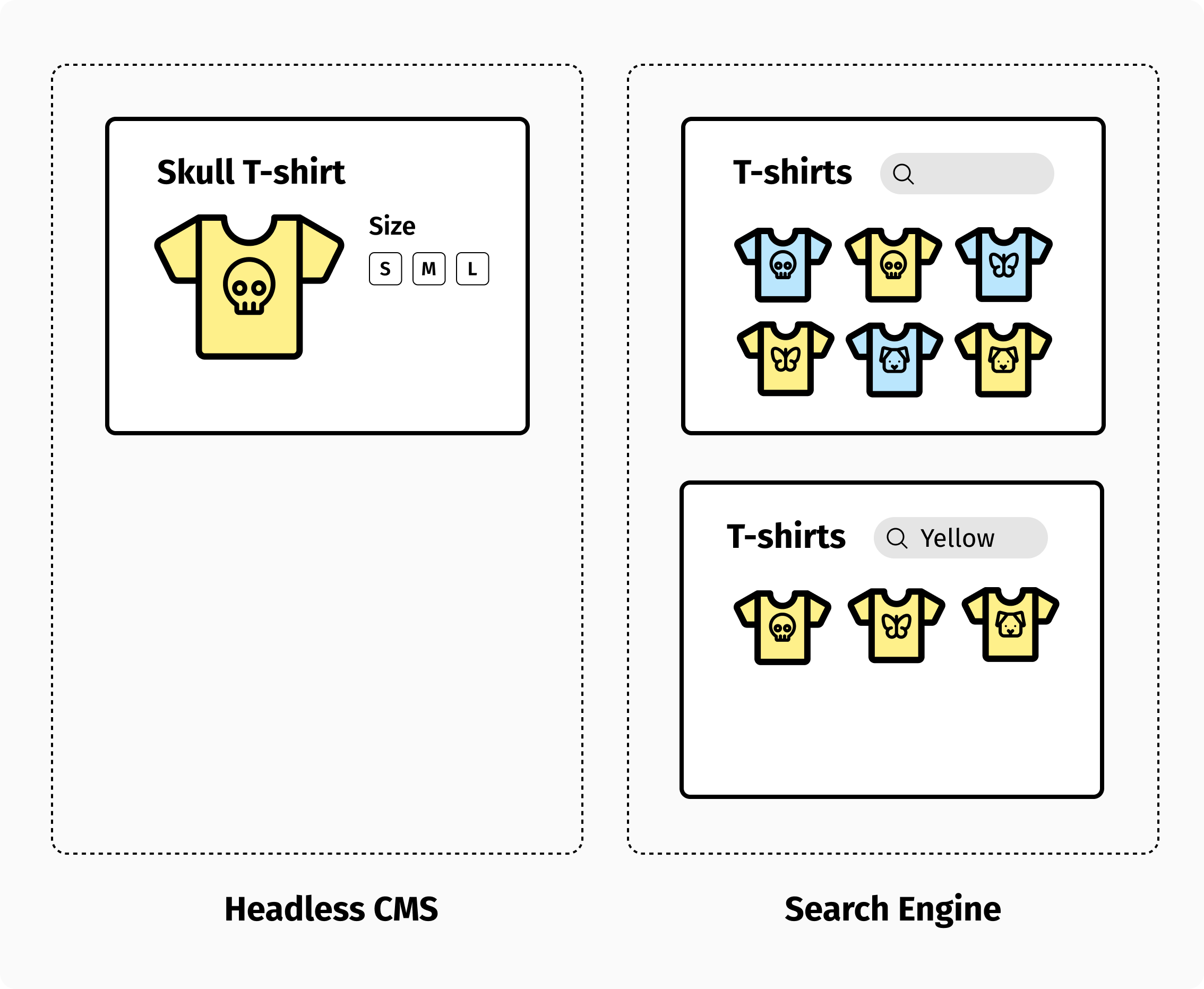
Search engines are sometimes used to power product listing pages as well, leaving the headless CMS to manage the product pages only. By using this approach, product listing pages are treated just as search result pages, with taxons used as filters.

I think this solution is very clean and makes a lot of sense. SEO is my only concern. Typically, category landing pages are generated server-side, or even statically, making page crawling easier for Googlebots. Instead, search results are often dynamically generated and rendered client-side, making SEO more challenging. When SEO is non-essential, such as on B2B or private sale websites, this solution can be suitable. Otherwise, you should consider your website's SEO implications.
Published vs. available products
A product is considered published when it appears in the product listing page or search results, and its product page is accessible on the web. The product is available if it can be sold in a market, meaning that it has a price and can be delivered to customer in that market.
There's a big difference between product visibility and product availability. Product visibility is a content status. Product availability is a commerce status.
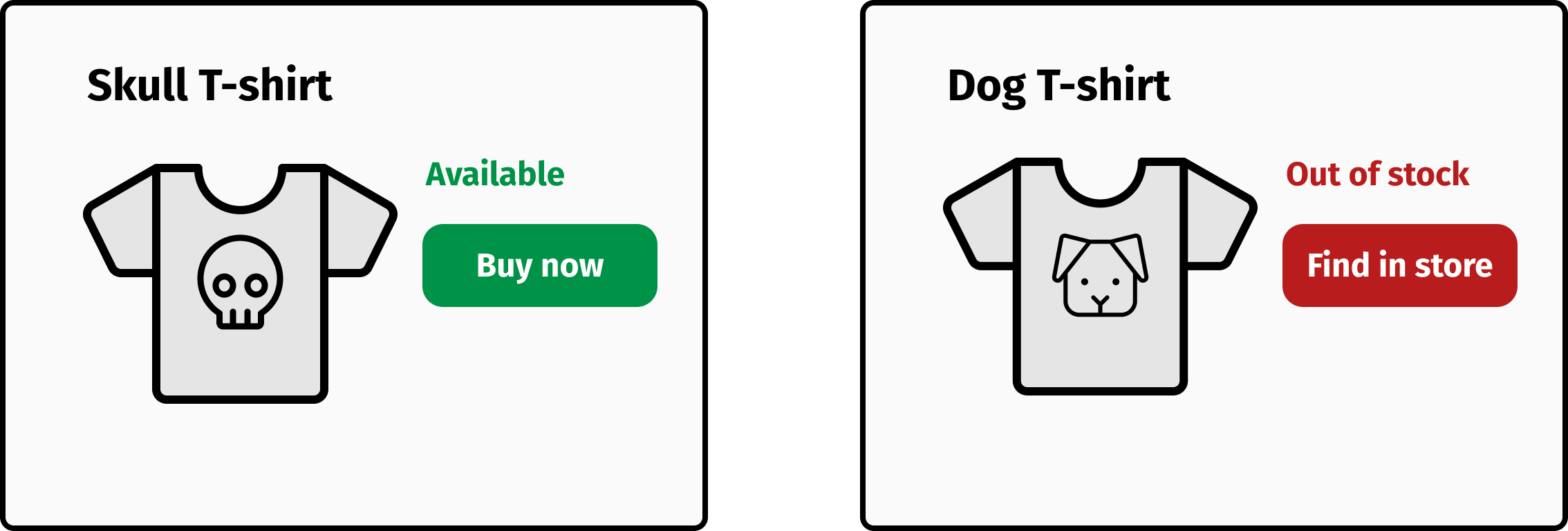
It might be a good idea to publish all your products, regardless of whether they are available or not. When a product is available, you will display a buy button. If the product is temporarily out of stock, you will display a "find in store" call to action (if you own physical stores) or a "remind me when back in stock" functionality. The benefits of this approach are many, since it helps your branding, SEO, and omnichannel support.

That being said, if you only want to show products that are available online, you can use the commerce engine to trigger product publishing and unpublishing (or indexing and unindexing) by leveraging the stock information and a webhook mechanism.
In the end, it is your choice. Overall, this is yet another great example of how flexible it can be to separate content from commerce and how it can allow you to meet any business requirement with ease.