The content of product catalogs is often misunderstood as being entirely different from that of editorial content. Consider a product page. A traditional approach is to segment the content of the page into two groups. The title, price, description, attributes, and images are all classified as product content. Any emotional imagery or contextual information are considered editorial content.
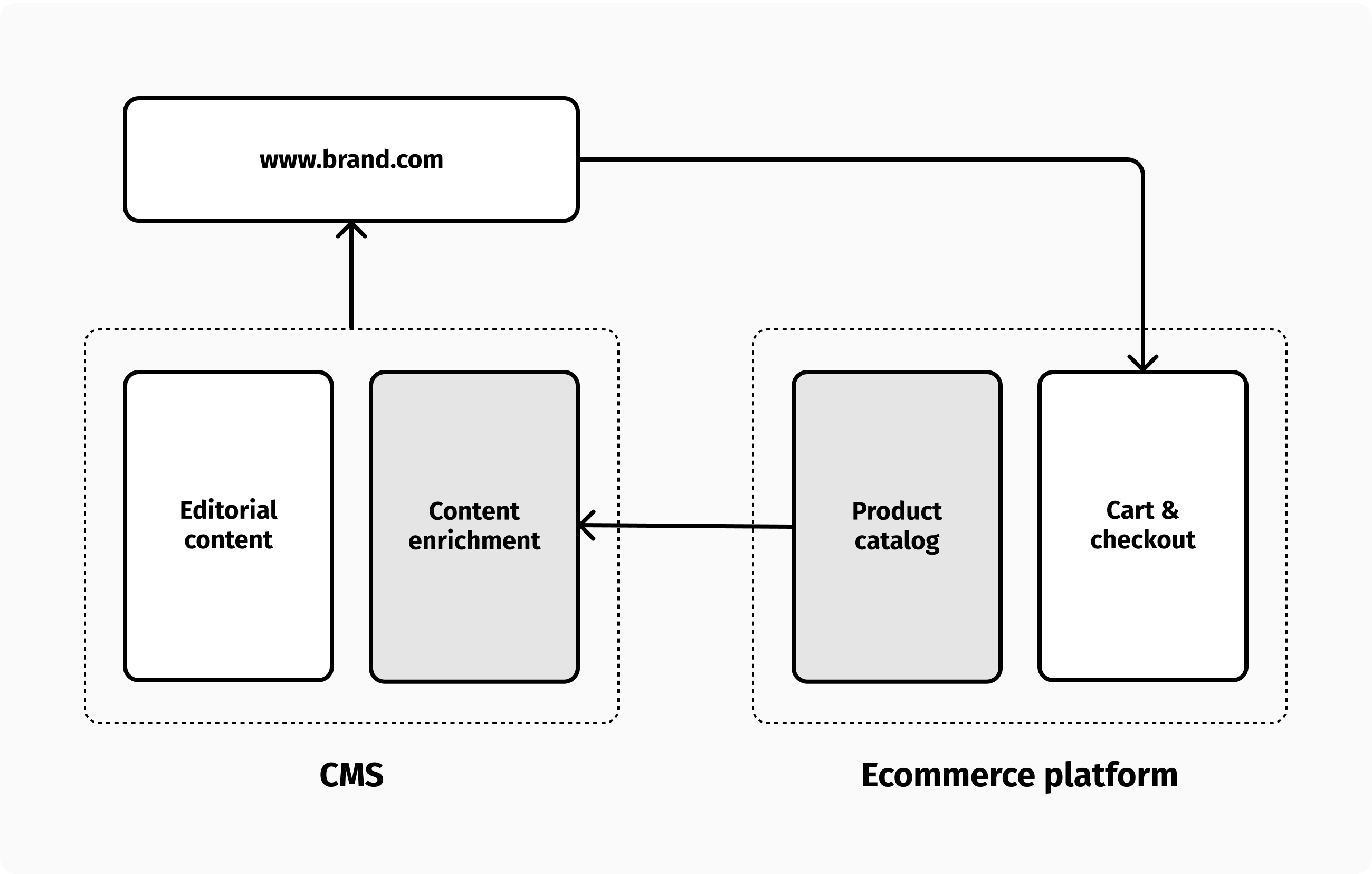
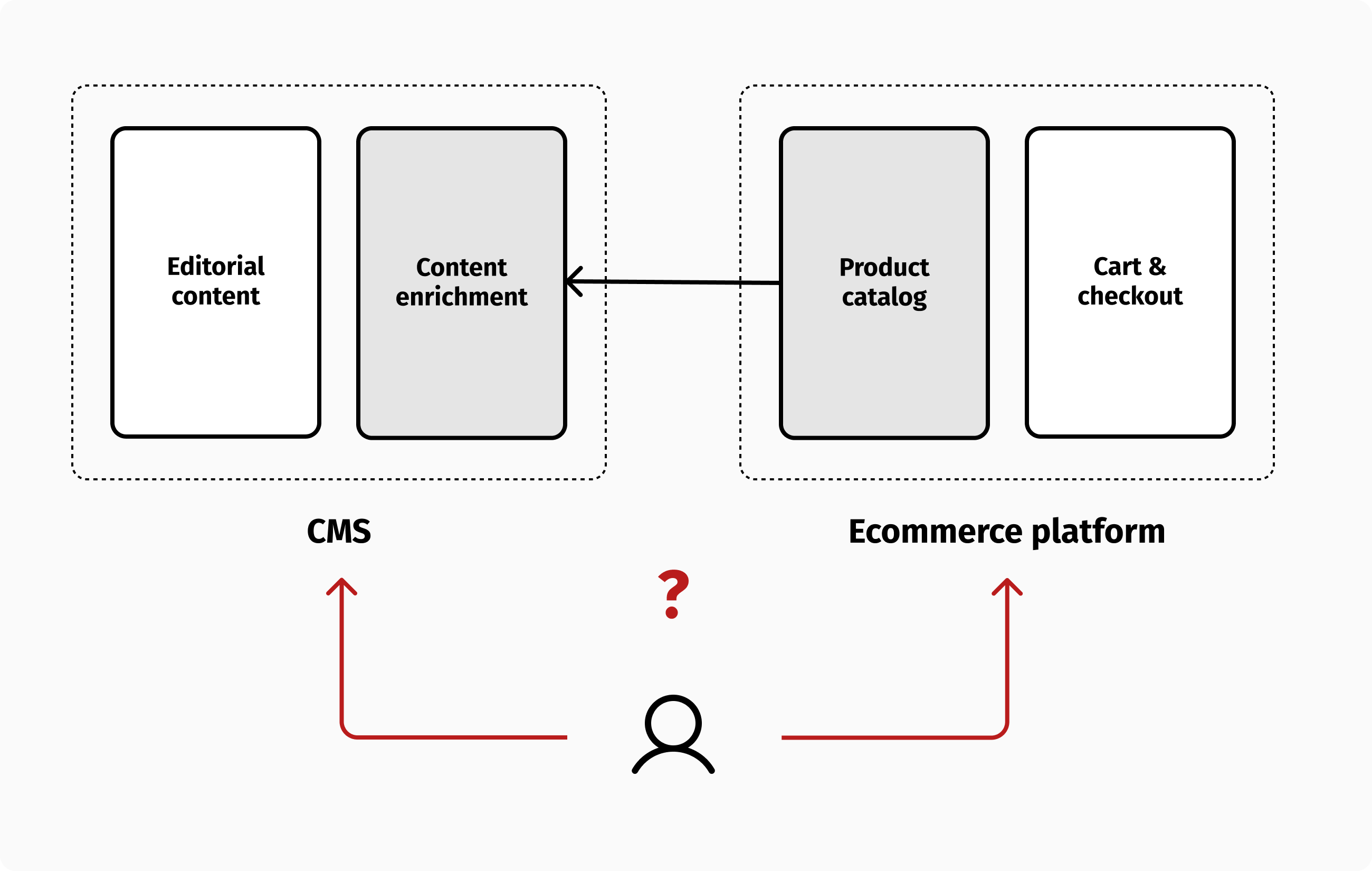
A common workflow involves managing the product catalog with an ecommerce platform and "enriching" the catalog content with the help of a CMS. It is the ecommerce platform's responsibility to make that content shoppable by providing shopping cart and checkout functionality.

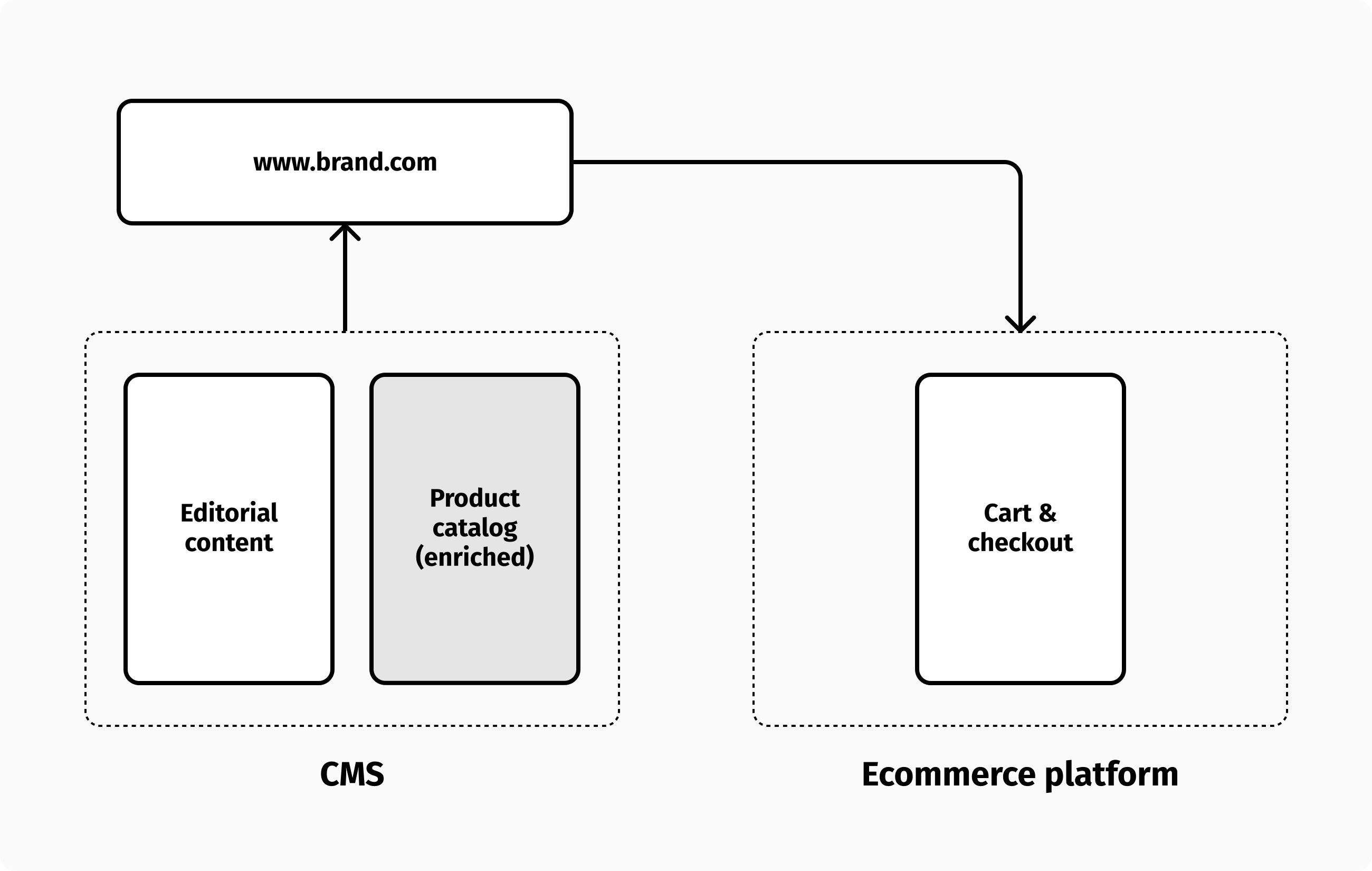
This segmentation of catalog and editorial content is fundamentally flawed. Product titles, descriptions, and images are merely content and should be created directly in the CMS, without any data synchronization. This means that the product catalog falls under the content domain and not commerce, which is all about prices, promotions, stock, payments, etc.

The reason why many people still don’t see ecommerce this way has to do with the way ecommerce has been developed for the past twenty years (and people's minds are much harder to change than technology). In reality, this approach is refreshing as it brings many benefits. The following sections will highlight the major ones. If you are one of those people, you might discover that there's perhaps an easier way to build ecommerce, one that you hadn't considered before.
1. You need less glue code
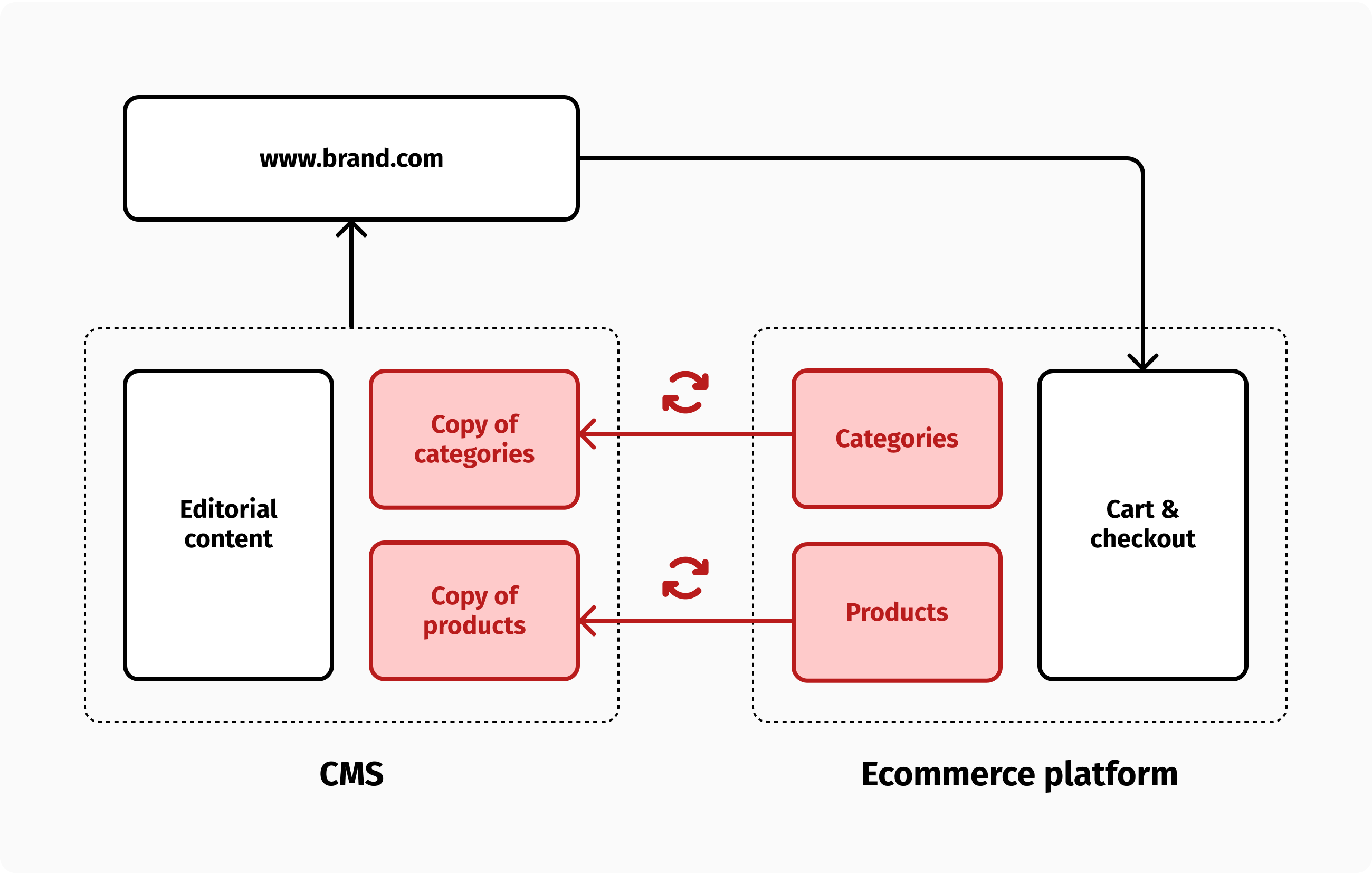
When you handle the product catalog with an ecommerce platform and enrich the catalog content with a CMS, you need to write and maintain glue code that adds unnecessary complexity to your stack. There are cases where you mirror the entire catalog structure into the CMS and set up a job to continuously copy data from the ecommerce platform to the CMS.

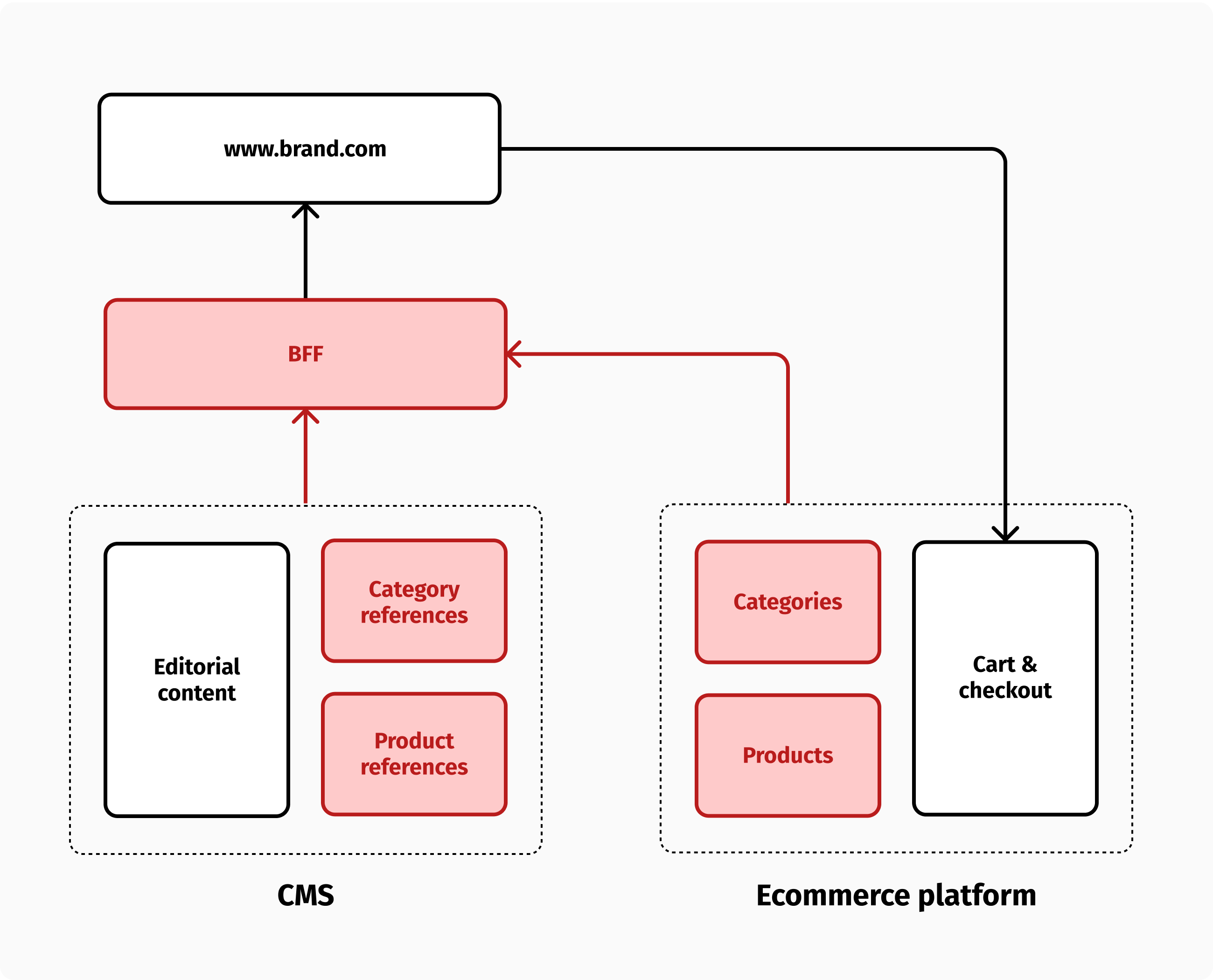
Alternatively, the CMS maintains only a reference to the ecommerce platform's products and categories. A Backend For Frontend (BFF) layer aggregates the two types of content before sending it to the website.

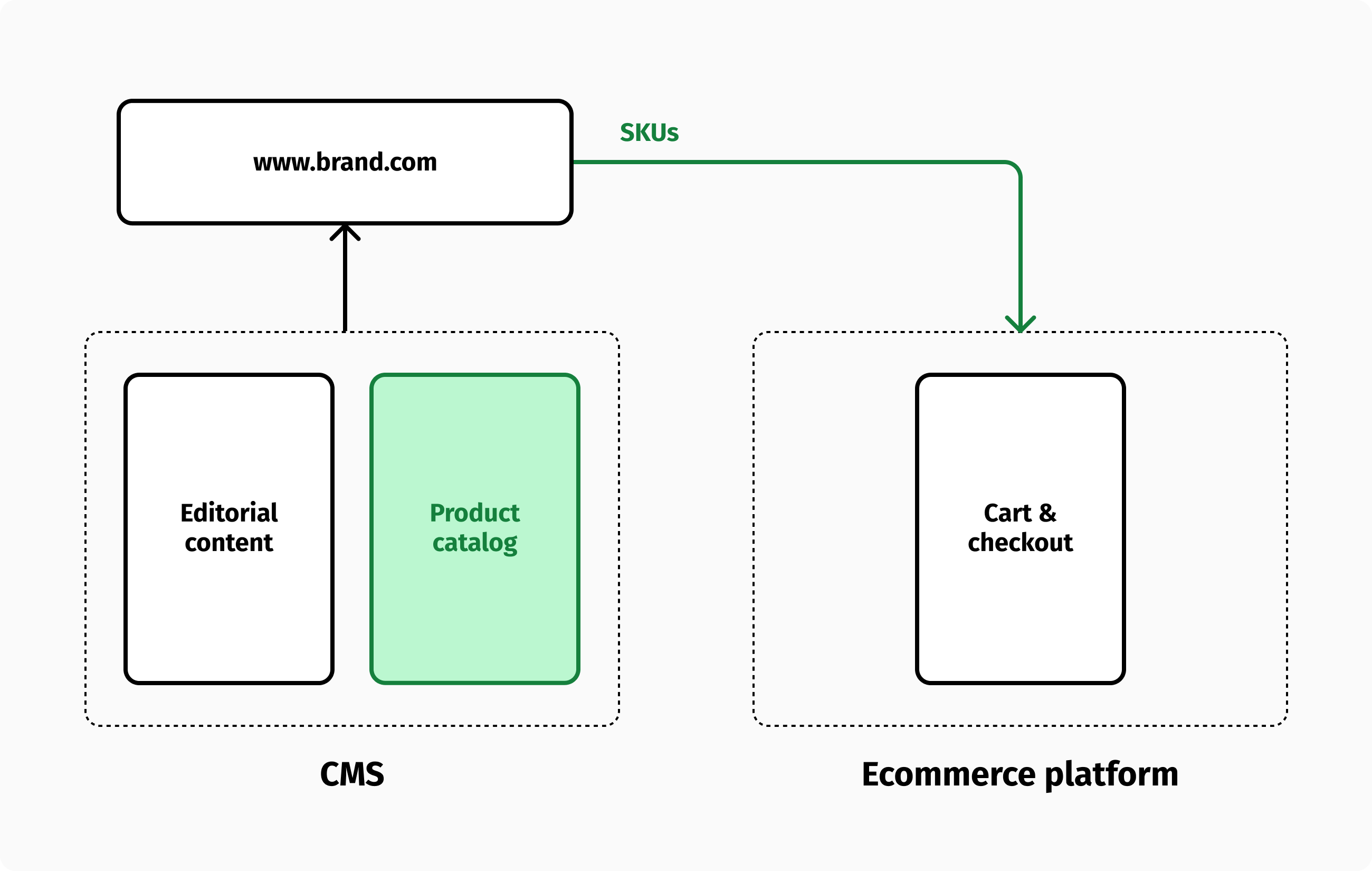
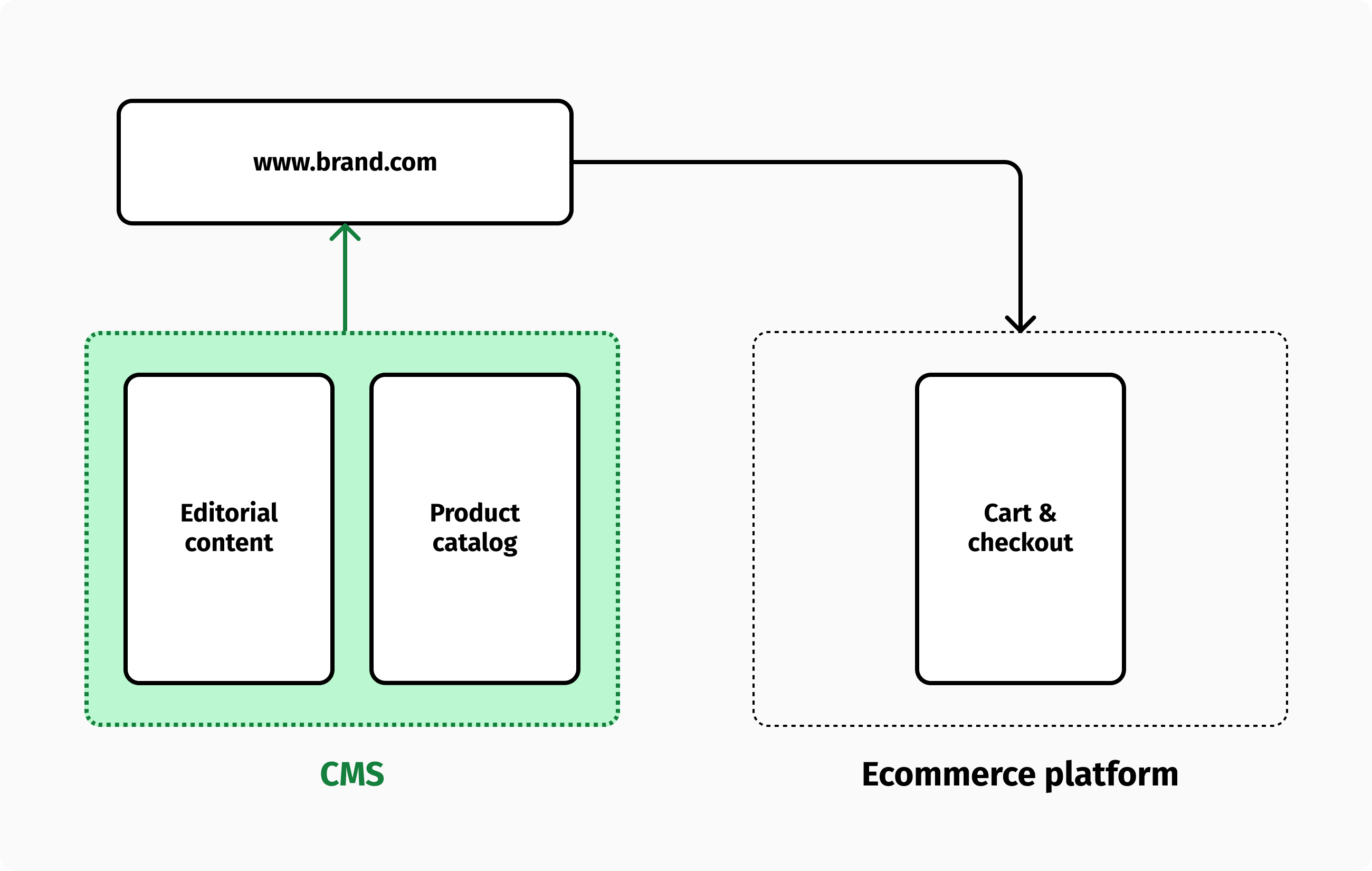
Taking the catalog off the ecommerce platform and putting it in a CMS makes your stack much cleaner. There is only one connection between content and commerce, represented by SKU codes.

The connection though SKUs is so lightweight that it's hardly an integration. No complex synchronizations or glue code are needed. The architecture is much less intricate and prone to errors.
2. You get a single source of truth
The CMS provides a single source of truth for all types of content. As a result, frontend development is easier and you can scale your architecture to support more channels without any data duplication.

By having one source of content, rather than two, you will be able to browse and search content more easily. With just one search endpoint, you'll never wonder whether you want products or content. Introducing a third party search engine makes the integration also easier, as you index your content and catalog from the same source.
3. You can model more tailored catalogs
Ecommerce platforms provide content management for products and variants but can't be considered PIMs. The need of a PIM comes into play when you have to deal with large catalogs, low data quality, and complex worflows. Factors that must be considered separately.
Headless CMSs are not PIMs as well, but are much better tools for managing catalogs than an ecommerce platform. In addition to providing content as an API, they give you the flexibility of designing data models with a tailored schema. The same way you can define editorial content models, you can also define categories, products, variants, and bundles with ease and keep them natively connected to the editorial entities.
4. You simplify your editors' life
Spreading content across two different sources is also confusing for content editors. Is the product title stored on the ecommerce platform or in the content management system? Can you tell me about its description, attributes, and specs? How are translations managed? Where are the images? What about videos? Editors need to know where each type of content is stored and log into different backend UIs to manage them. Content quality is affected as well as team productivity.

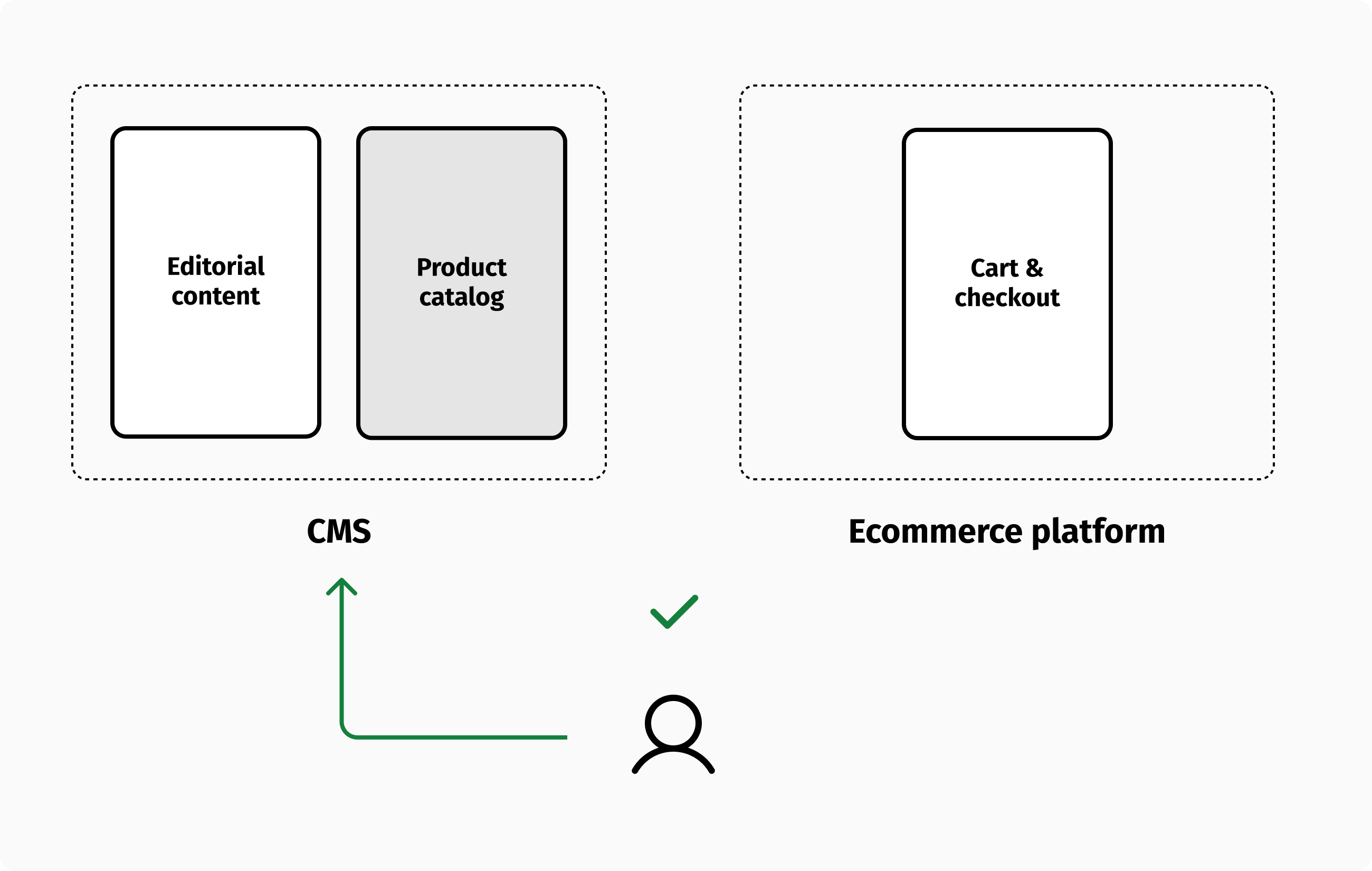
Instead, when the CMS serves as the single point of truth, content editors can work here without having to guess where the content is or log into multiple backends.

They use their favorite tools, those that are specially designed for them. The quality of the content and productivity of the team are increased, as well as the resulting customer experience.
5. You achieve better performance
Different levels of dynamicity exist between content and commerce. Content is more static, it changes with less frequency. Commerce, especially stock and shopping carts, is real time. The difference comes into play when you have to determine a caching strategy. Content can be cached more aggressively than commerce. If you catalog size is not too large, you can also think of statically generate category and product pages, building a "pure" Jamstack ecommerce website.
Content also affects your site's SEO, so it is better to deliver it server-side. Instead, prices, stock, and buy buttons have less impact on SEO and can be injected on the client side. Overall, the separation of content and commerce allows you to improve the performance of your site and, consequently, boost conversions.
Wrapping up
Moving the product catalog to the CMS has numerous advantages. The list above summarizes the most obvious ones. Although I believe this approach is so natural that it will become the new standard, it is also fair to say that some types of brands would benefit more from such an approach than others.
You are not looking for inspiration when you shop on Amazon or in a B2B store. You just want what you're looking for and you want it delivered as quickly as possible. If you're planning to build a store like Amazon, a catalog-led approach might be a better fit for you.
Instead, if you want to give your customers a premium experience, inspire them, and build a brand, then a content-led approach will make the difference and will benefit both you—the developer—and your company as a whole.