Composable commerce is an architectural paradigm that uses specialized tools to build a commerce stack. This is in contrast to monolithic platforms that (claim to) provide everything out of the box.
Over the past few years, the market has begun shifting rapidly to a composable commerce approach. As the market shift becomes more evident, even the most monolithic platform providers, those that were born 2 or 3 decades ago, are trying to modernize their platforms or at least review their marketing messaging.
Despite all the recent hype, however, composable commerce has always existed. A great deal has changed because of the technology that now allows for that composition to be really effective. Nevertheless, it's important to understand how we got here. Taking a look back at history can help us understand why the world is going composable and make better architectural choices going forward.
It all began with paper catalogs
Prior to the Internet, brands and retailers used to mail paper catalogs to potential consumers. If someone was interested in buying a product, they could call or submit an order form and pay by wire transfer, postal order, or cash on delivery. That was the first method of distance selling.
In the era of the Internet revolution, someone had the brilliant idea to allow merchants to publish digital catalogs on a website and get paid online. Ecommerce platforms were born: ATG, Hybris, then Shopify, Magento, Demandware, etc. Through those platforms, merchants could manage their online stores and have their customers browse and order products.
Eventually, merchants realized they needed to offer more to their customers than just product catalogs. They needed to engage them and share a story about their products to build a brand. Sadly, the ecommerce platforms they were using weren't suitable. Their content management capabilities were too inadequate, so they sought alternative options.
The first attempt at composable commerce
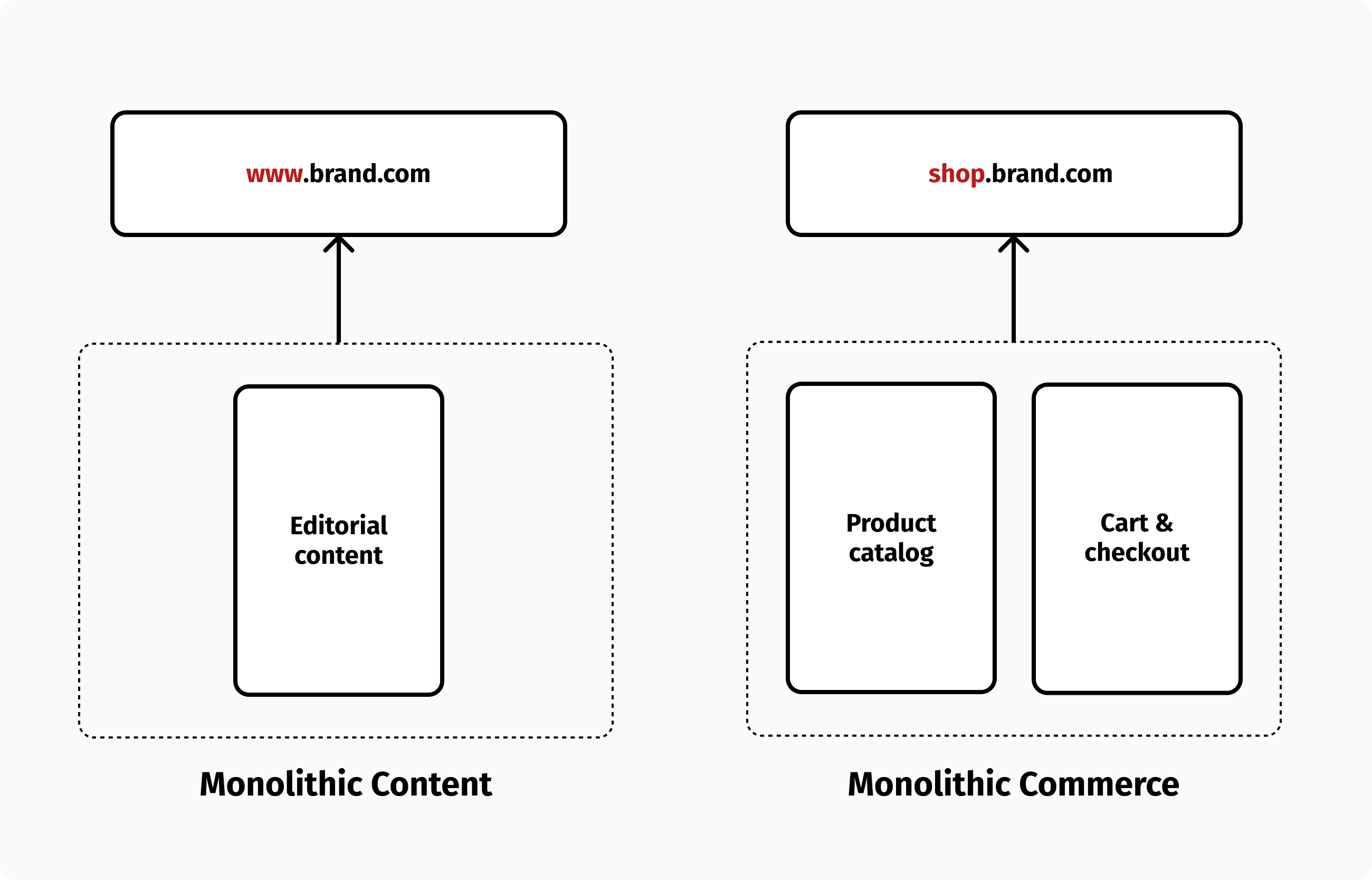
In order to support the need for better content, some developer somewhere introduced a CMS (aka Wordpress) for managing marketing websites, while moving the ecommerce store to another subdomain. It was the first attempt at composable commerce, moving from a monolithic ecommerce platform to two best-in-class tools: a CMS for managing the marketing website, and an ecommerce platform—hosted at a different subdomain—for building the storefront.

Using subdomains to manage online stores has worked well for many years (and you'd be surprised at how many brands still do), but it was poorly received by customers. With this architecture, when customers found a product they like on the marketing website, they have to click a link to shop for it on a separate storefront.
There was (and still is) a desire to unify the experience among brands. Their goal was to have a website with editorial content and ecommerce capabilities under a single domain. Essentially, they wanted a monolithic customer journey coupled with the flexibility of a best-of-breed approach.
As a result, some vendors modified their solutions in order to better meet those needs. In an effort to make ecommerce platforms more appealing to merchants, they added improved content management features. In a similar vein, CMSs started to introduce ecommerce plugins, such as Wordpress' WooCommerce.
A merchant could choose either option. As a whole, they were only able to solve a portion of the problem. Despite now having a single website under a single domain, CMSs were still limited in terms of commerce capabilities as ecommerce platforms were for content management.
There was a sense in which developers were caught in an endless loop. An ecommerce website with best-in-class content and commerce capabilities could not be constructed under one domain. Then came headless commerce.
Headless commerce to the rescue!
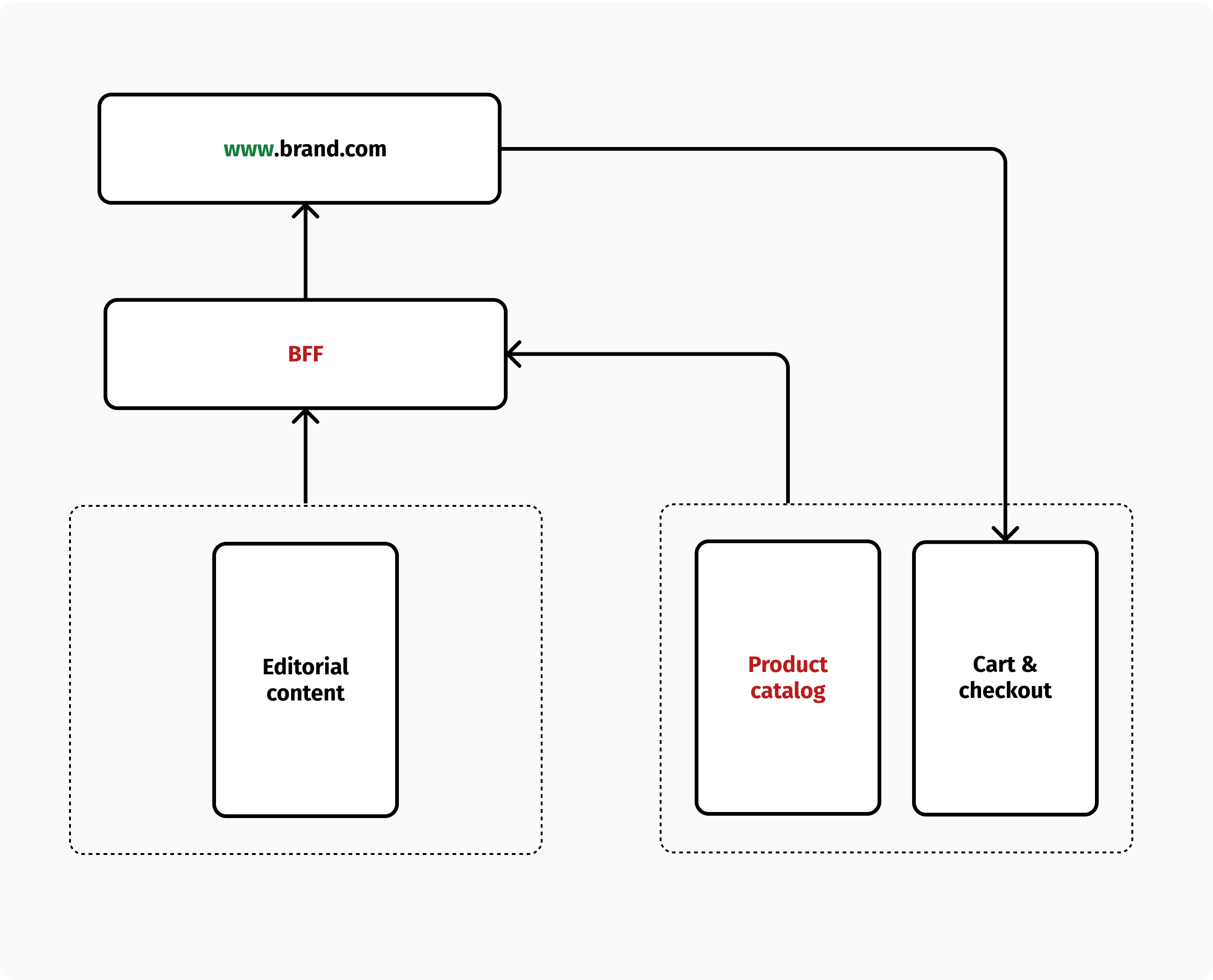
Even though headless CMSs weren't intended to solve ecommerce problems, they eventually became a crucial part of the process. Using a headless CMS, developers could separate the presentation layer from the backend. This made it possible to build one website under one domain and retrieve content from different sources. In monolithic ecommerce platforms, APIs were added to retrieve product information and integrate shopping carts. Checkout remained monolithic instead.

Here is where we stand today. Whenever someone talks about headless or composable commerce, they're probably referring to this architecture. Because of how we got to this point, many developers consider “standard” that the product catalog lives within the ecommerce platform. However, this architecture has many challenges. There are two sources for content, rather than a single source of truth. Thus, many issues arise, contributing to the perception that headless is great but also too complex and costly.
Composable commerce done right
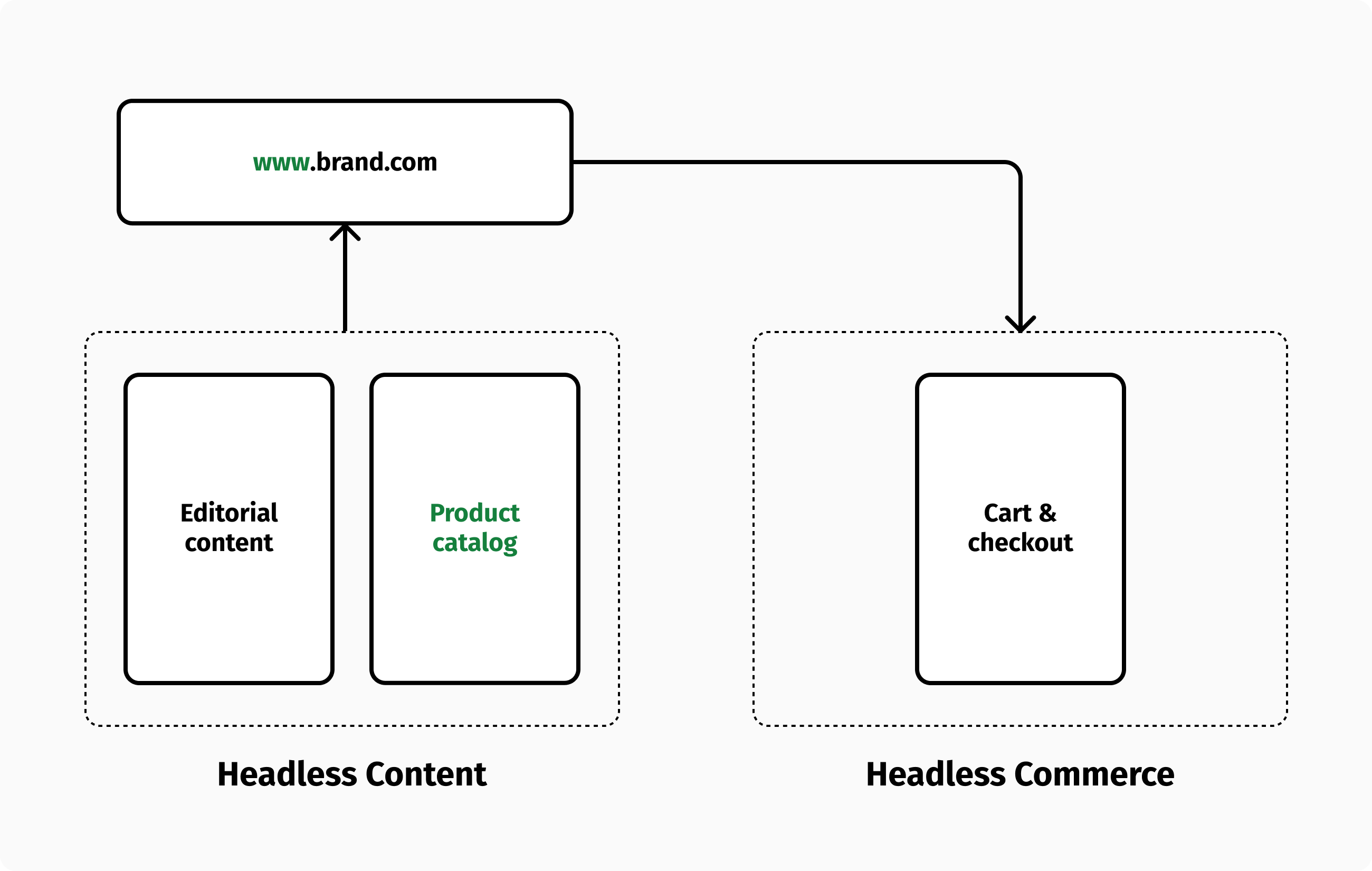
As history has shown, companies will ask for their monoliths back if we fail to make one final turn in the evolution of the composable stack: moving the product catalog to where it belongs, which is the headless CMS.

Having separated frontend and backend has made it possible to create beautiful customer experiences under one domain. By removing catalogs from e-commerce platforms, composable commerce becomes much more powerful as well as more simple. There has always been a need for composing commerce, but real composability only occurs when each component does less but better. In the years to come, it will be all about removing, instead of adding, and giving customers the experience they expect through more specialized components.