As I started coding Commerce Layer, I was faced with a blank page, but I knew exactly where to begin. Or so I thought.
Since all ecommerce platforms I'd previously used defined product and variant data models, I assumed I would do the same. I opened my editor and created the product model, adding a few basic attributes that I would have enhanced later. Next, I created a variant model with a one-to-many relationship between products and variants.
I was happy with my progress. Because of my experience, I found building a new e-commerce platform quite straightforward. My first challenge, however, came when I started modeling a shopping cart: would customers purchase products or variants? How about products without variants?
There were different approaches to this problem used by other platforms. Several shopping carts accepted both products and variants as line items, while others defined a master variant for products without variants, so the shopping cart always contained the same item type.
Despite being reasonable, neither option seemed too clean to me. Suddenly, I realized something I had never contemplated before: there is no such thing as products and variants in the real world. Products and variants exist only in the context of an ecommerce website as product pages and variant selectors.
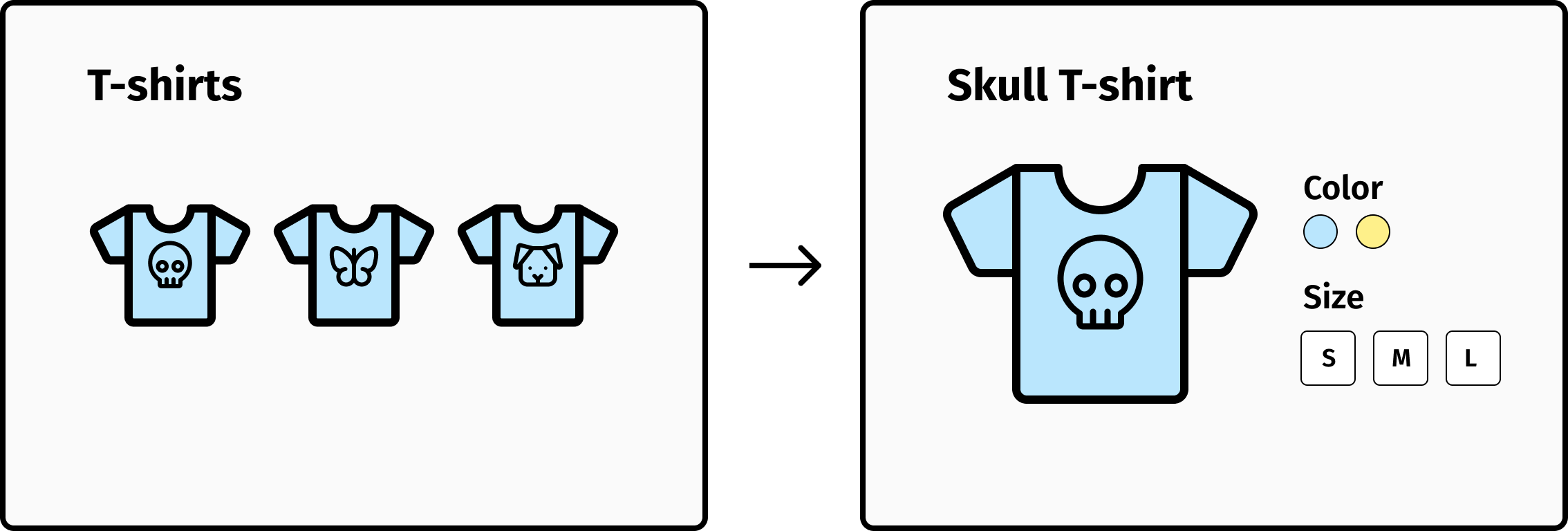
Imagine that you sell t-shirts in various styles, colors, and sizes. Different styles of t-shirts can be considered different products. Instead, two sizes of the same style and color may be considered variants. What about colors? Are two colors of the same t-shirt variants of the same product or are they separate products?
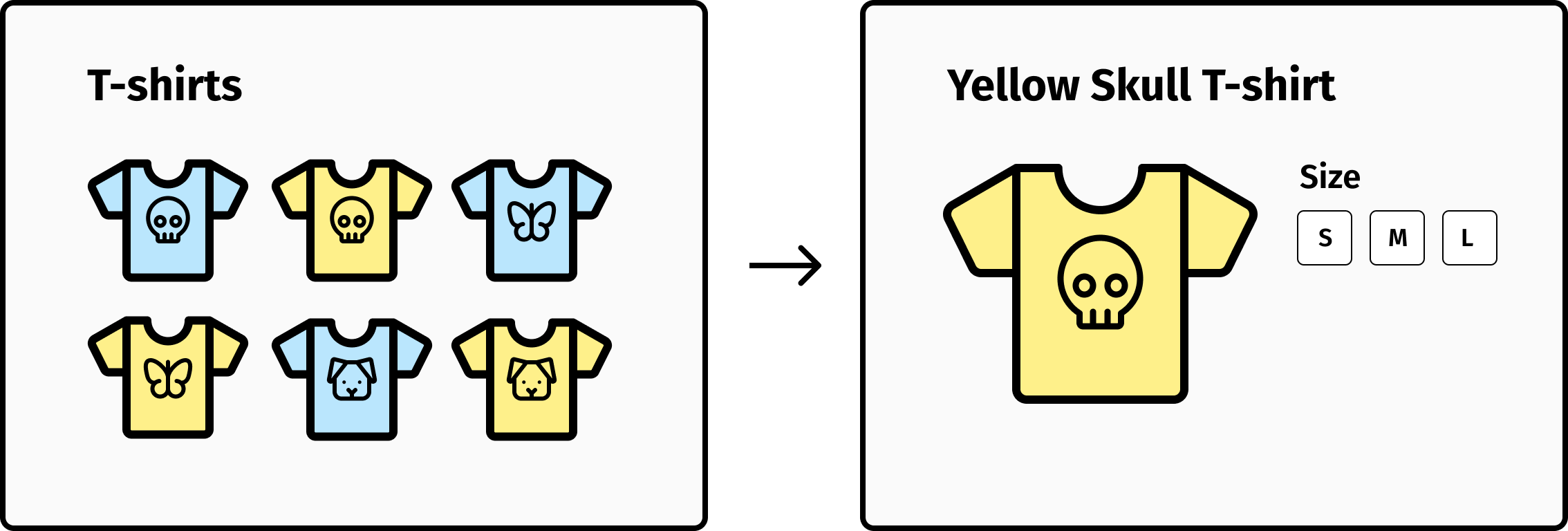
The answer to this question depends on how you want to merchandise your catalog. You will model different colors as distinct variants of the same product if you want customers to browse different styles on a product listing page and then choose a color and size on the product page.

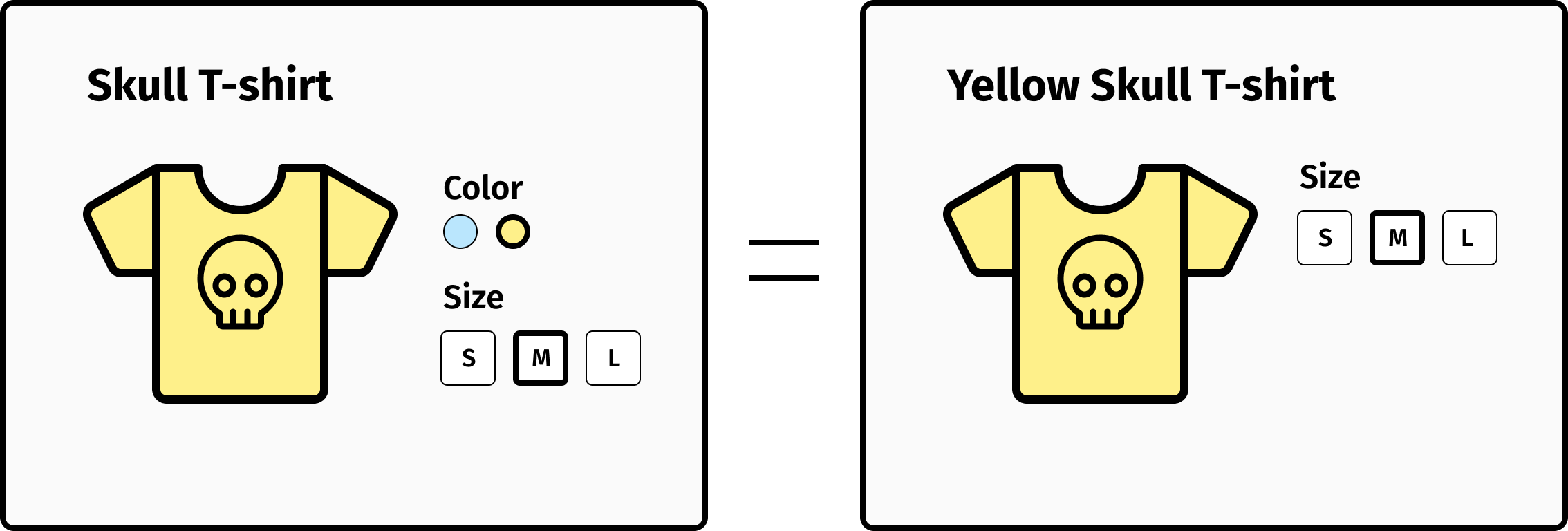
Alternatively, you can model different colors as separate items on the product listing page so that customers can just pick their size on the product page.

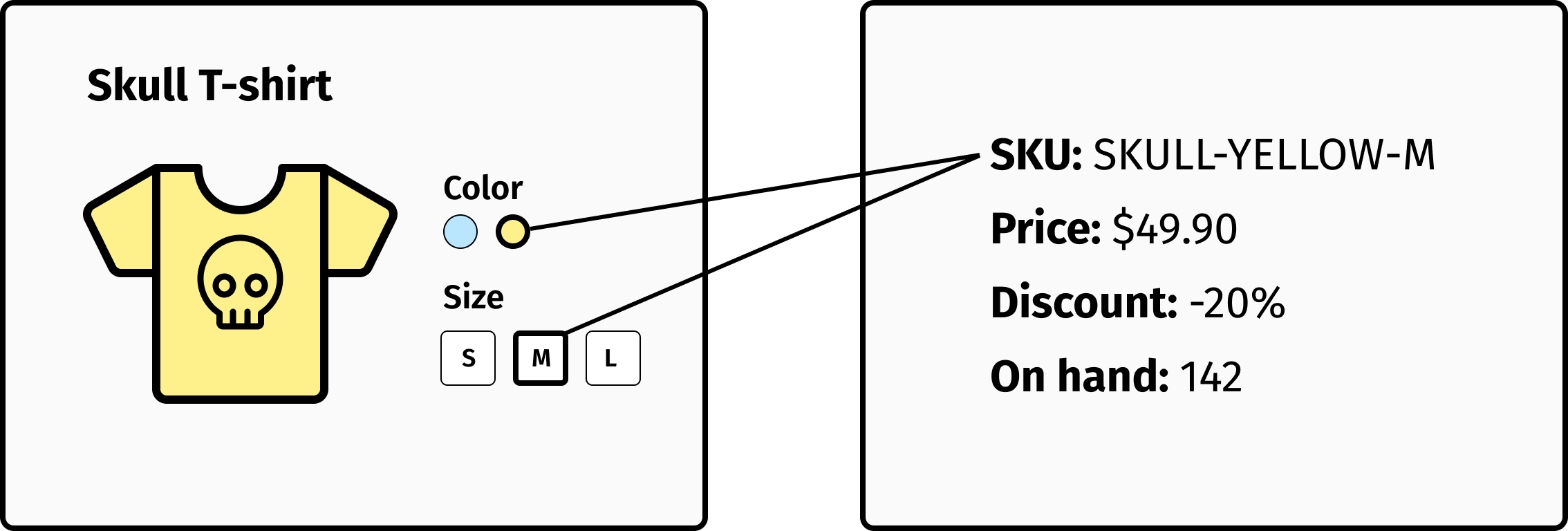
Regardless of how customers discover a t-shirt, they will always buy a particular style, color, and size. This is what you will find on the shelves of your warehouse as a Stock Keeping Unit (SKU).

Ultimately, content editors should decide how products and variants should be modeled, not commerce engines. The shopping cart problem I was trying to solve was inherently wrong, as it was mixing a merchandising concept with a transactional functionality. My shopping cart model would not contain products or variants, but rather SKUs.
So I reopened my editor, trashed all files, and created a SKU model. Any product, variant, or editorial content—defined with any "content layer"—would have been linked to a SKU code which would connect the price, promotions, availability, and shopping cart functionality provided by my "commerce layer". Developers and business users alike would have benefited from this simple, yet powerful architectural pattern. It was clean, flexible, and geared to make bad design choices more difficult.

As of today, this has been my best decision by far. In fact, I believe it will become the new standard going forward. At first, it may seem disorienting, but when you try it for yourself, it just feels right. After all, why is it clear to everyone that articles and tags on a blog are content but not products and categories on an ecommerce website? Sometimes, solutions appear complex just because we are looking at the wrong problem, and the best we can do is "unlearn" what we think we know.