REST (REpresentational State Transfer) is a software architectural style that was created to guide the design and development of the World Wide Web. A client interacts with a representation of a resource, identified by its unique ID, and can change its state by following hypermedia links. The state changes depending on the verb used to interact with the resource links. With each state change, a new representation is returned, becoming the new state.
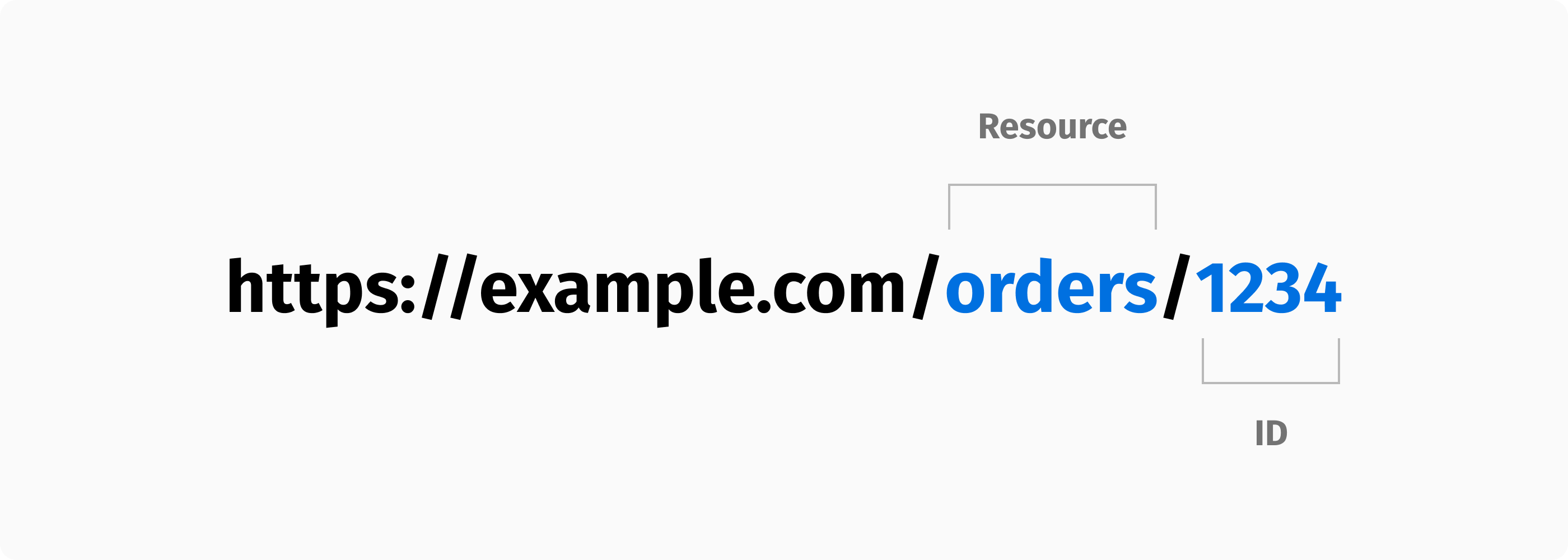
An application that obeys the REST constraints may be informally referred to as RESTful. A RESTful application usually exposes resources via HTTP-based APIs using unique URIs. For example, the URI of an order resource might look like this:

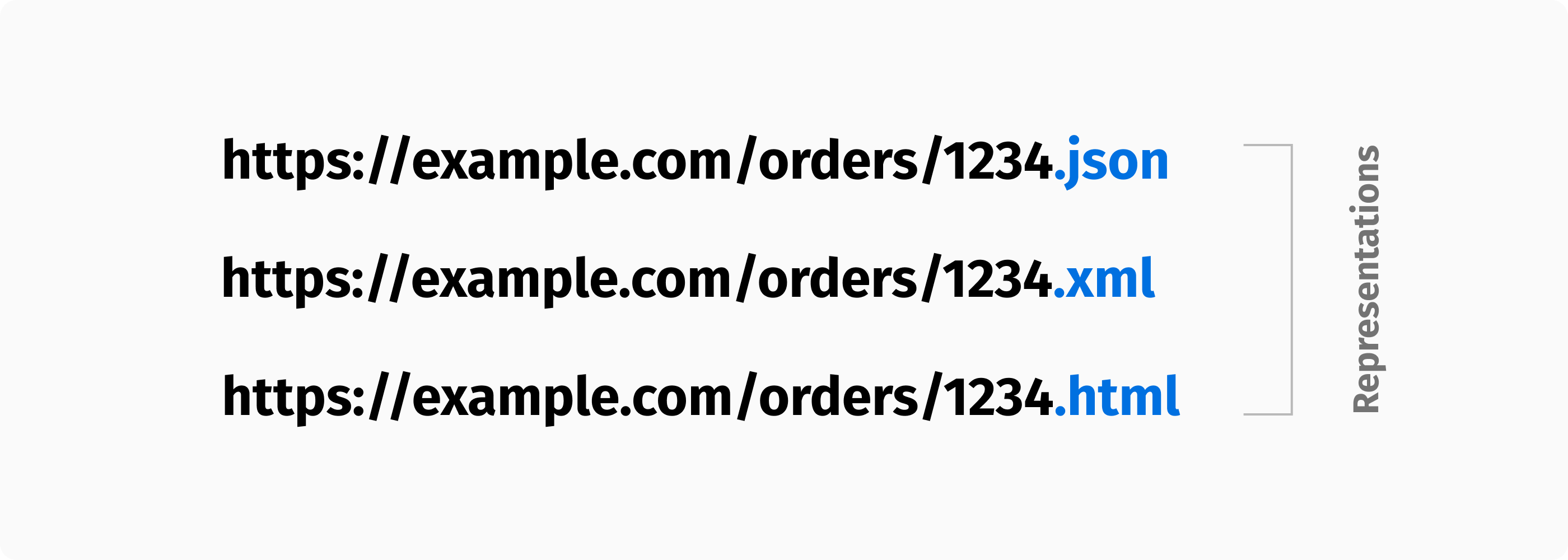
Representation is the format used to describe a resource. HTML, XML, JSON, etc., are all possible formats. Since the representation is independent of the resource state, the same resource can be represented in different formats:

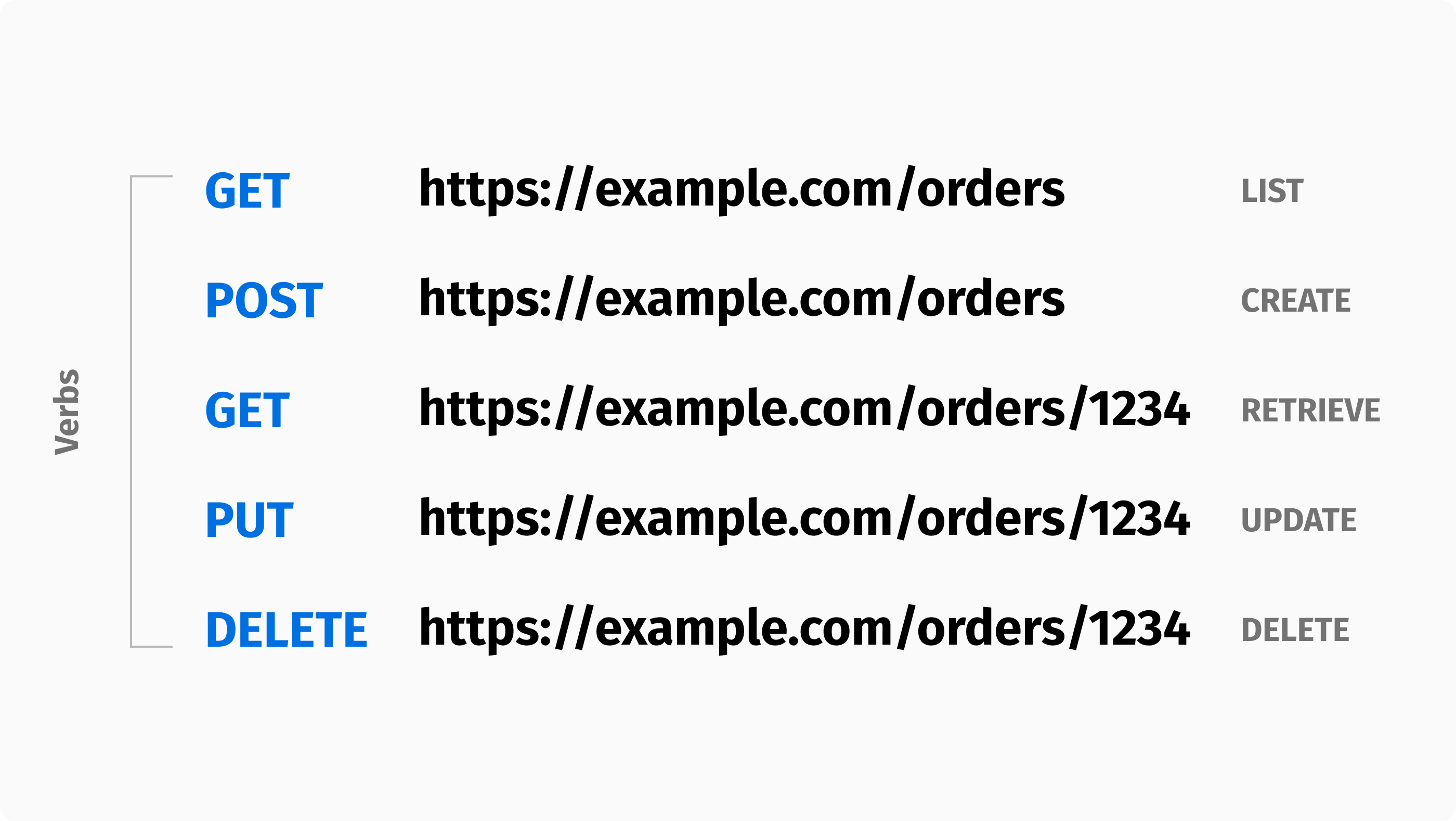
Verbs used to interact with a resource determine the type of action to be taken. GET, POST, PUT, and DELETE HTTP methods can be used to create, retrieve, update, and delete resources. You can see how different methods (verbs) can change the state of a resource using the same URI:

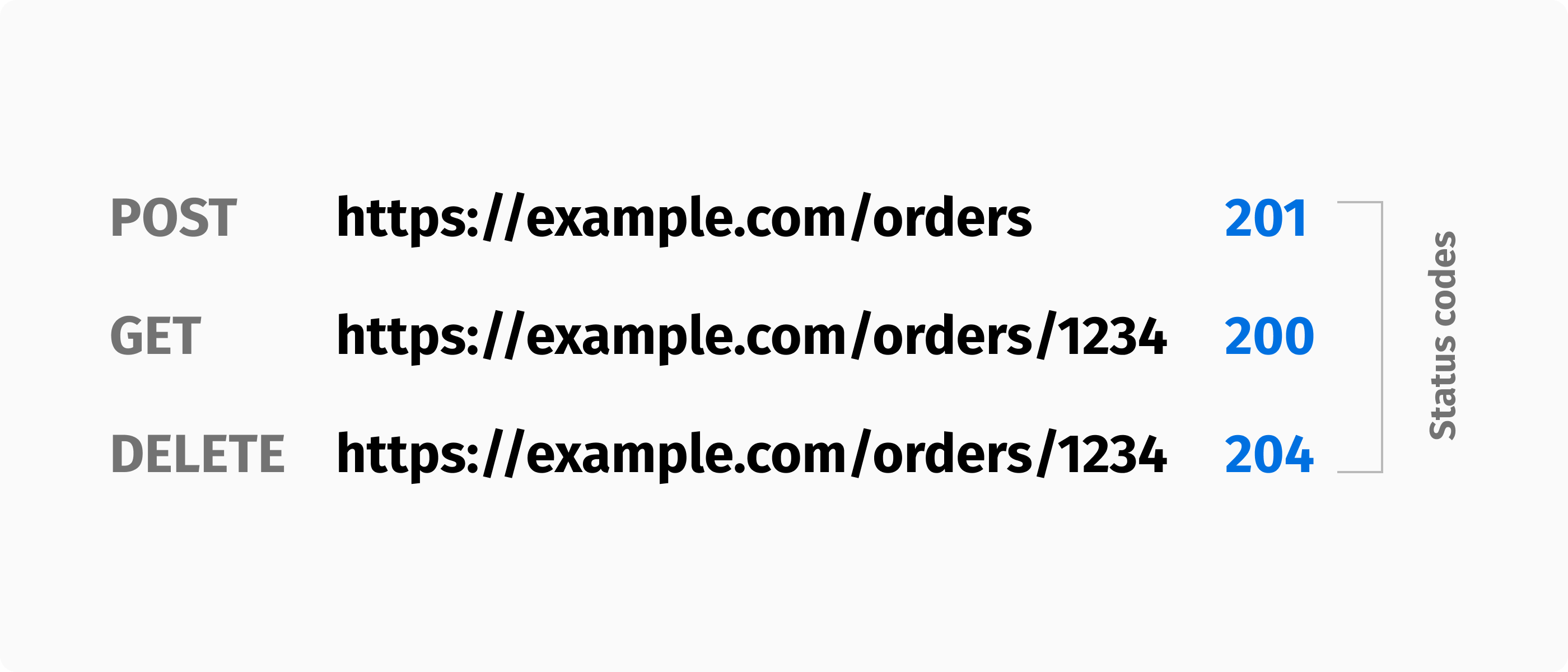
The response status code varies based on the request, providing machine readable information about the response outcome:

The representation of a resource at any given moment doesn't need to be aware of the previous interactions because each request is independent. Information transferred can be understood in isolation. This makes REST a stateless protocol that is ideal for high volume, scalable applications.
Everything is a resource
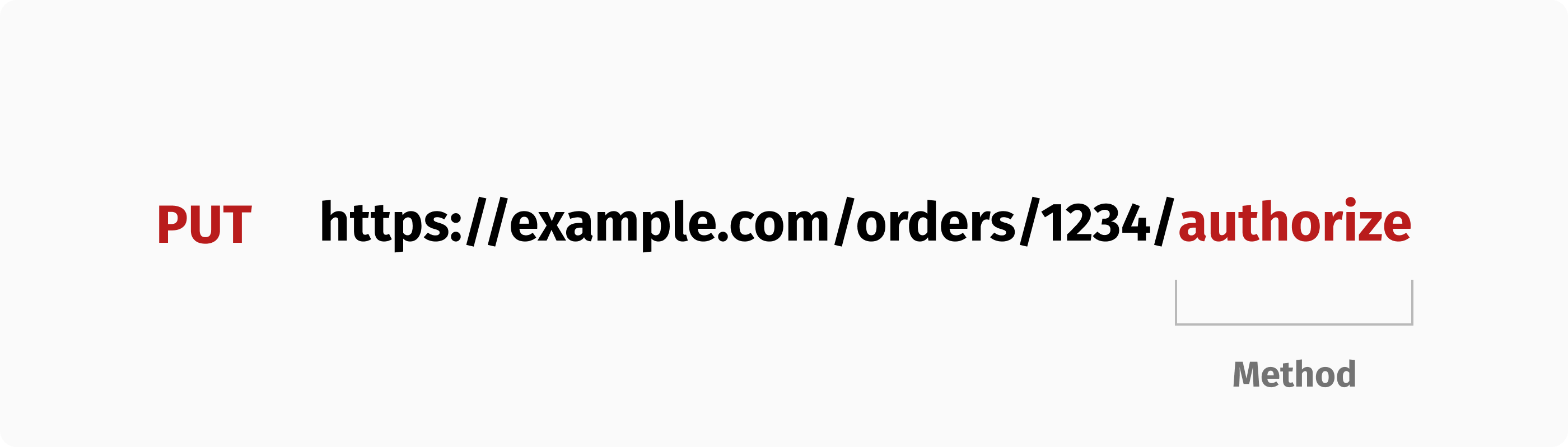
Based on the HTTP methods, there are only CRUD operations available. So how do you model other types of resource interactions? How do you log in a user, for example? How do you authorize or refund an order? What about shipping it to the customer? One option is to add new methods to your REST API, like this:

According to this example, you update (PUT) the order resource using the authorize method. Even if this is a perfectly legitimate option, I'm not a huge fan of it. The primary problem is that it makes your API less predictable. In our example, we used a PUT method, although semantically, a POST would have been correct as well. In addition, what other methods exist for this resource and others?
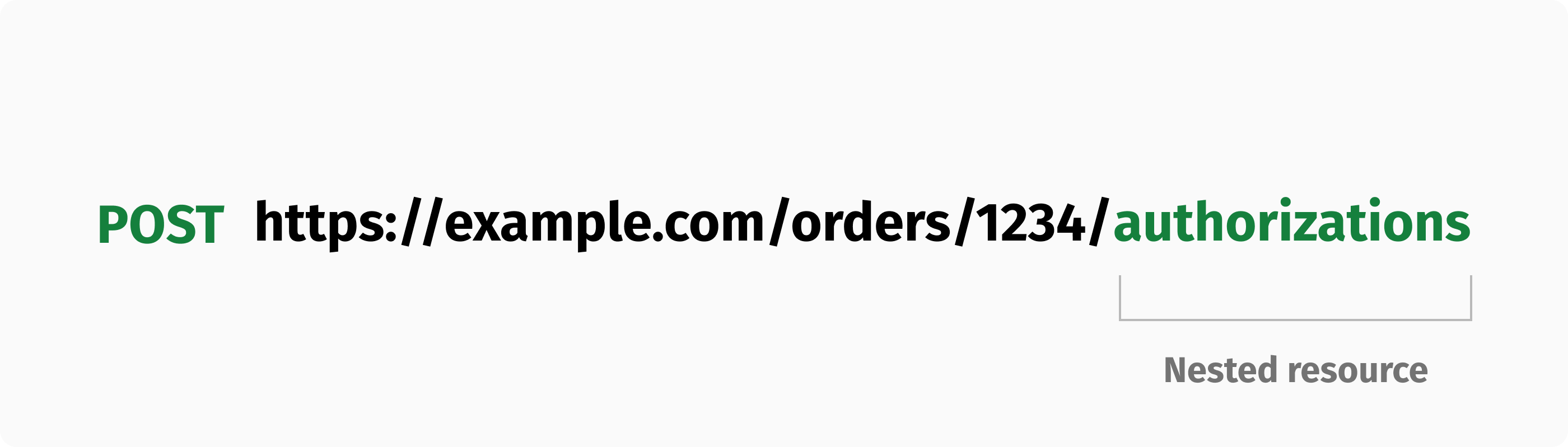
Thinking of everything as a resource is a better approach for me. Rather than looking for alternative methods or verbs, you define additional resources. Any action can be viewed as the creation, updating, or deletion of a resource. In this mindset, instead of authorizing an order, you create an order authorization as a nested resource:

In a similar way, a user login can be seen as the creation of a session, a logout as the deletion of a session, etc. By doing so, you can lead your model back to a collection of resources and relationships, such as orders and authorizations, that can only be manipulated using CRUD requests. As a result, your API becomes cleaner and more predictable. In addition, each resource has a state that can be used to add new attributes, making your model more scalable. Also, this approach provides a more natural way to map resources to database tables, thereby normalizing your backend layer.
Embrace standards
The beauty of REST is that it implements standard Web protocols without redefining anything new. When you GET an HTML page, you’re requesting the HTML representation of a resource stored in a server. When you submit a form, you’re sending a POST request to create a resource on the server. PUT and DELETE methods have always existed. They were just less popular prior to the advent of Web APIs.
All machines over the Internet understand the REST "language": clients, servers, proxies, load balancers, CDNs, etc. It's highly portable, cacheable, semantic, and secure. It is not without reason that the OAuth2 protocol defines a resource server as the repository of an API.
Ecommerce is going to penetrate every angle of the Internet. Keeping to the standards is not just a good practice for good developers. It's a great way to gain huge business benefits and future-proof your stack. In a world where acronyms like headless, API-first, and composable change every week, we need anchors that are going to last, so we can build the Web as an open platform that scales.