When you walk into a store or visit an online shop, it starts the so-called product discovery process, in which you browse the available products or search for a specific item. A highly converting product discovery experience must be as inspiring, relevant, and personalized as possible.

In a physical store, you look at the window and then enter for more information. Based on your inputs, the sales assistant presents you with a selection of products. Then, the selection is refined based on other factors, until you find something that is worth purchasing.
Online, you navigate a catalog, browse the category pages, or search for a specific term and then filter the search results until you find what you want. Once you've reached the product page, you add the product (or a variant) to your shopping cart and proceed to checkout.
Whatever the case may be, during your product discovery journey you are continuously shown a selection of products. Traditionally, search engines have been powerful tools for adding full-text search and faceting capabilities to your website. But if you think about it, a category page or a list of recommended items can still be considered as search results pages, just filtered by different attributes, such as a category or user ID.
In this article, I will show you how to index your catalog so you can leverage a search engine for any type of product listing page. This approach will make your stack cleaner and guarantee a highly consistent and relevant product discovery experience to your customers.
How to index a product catalog
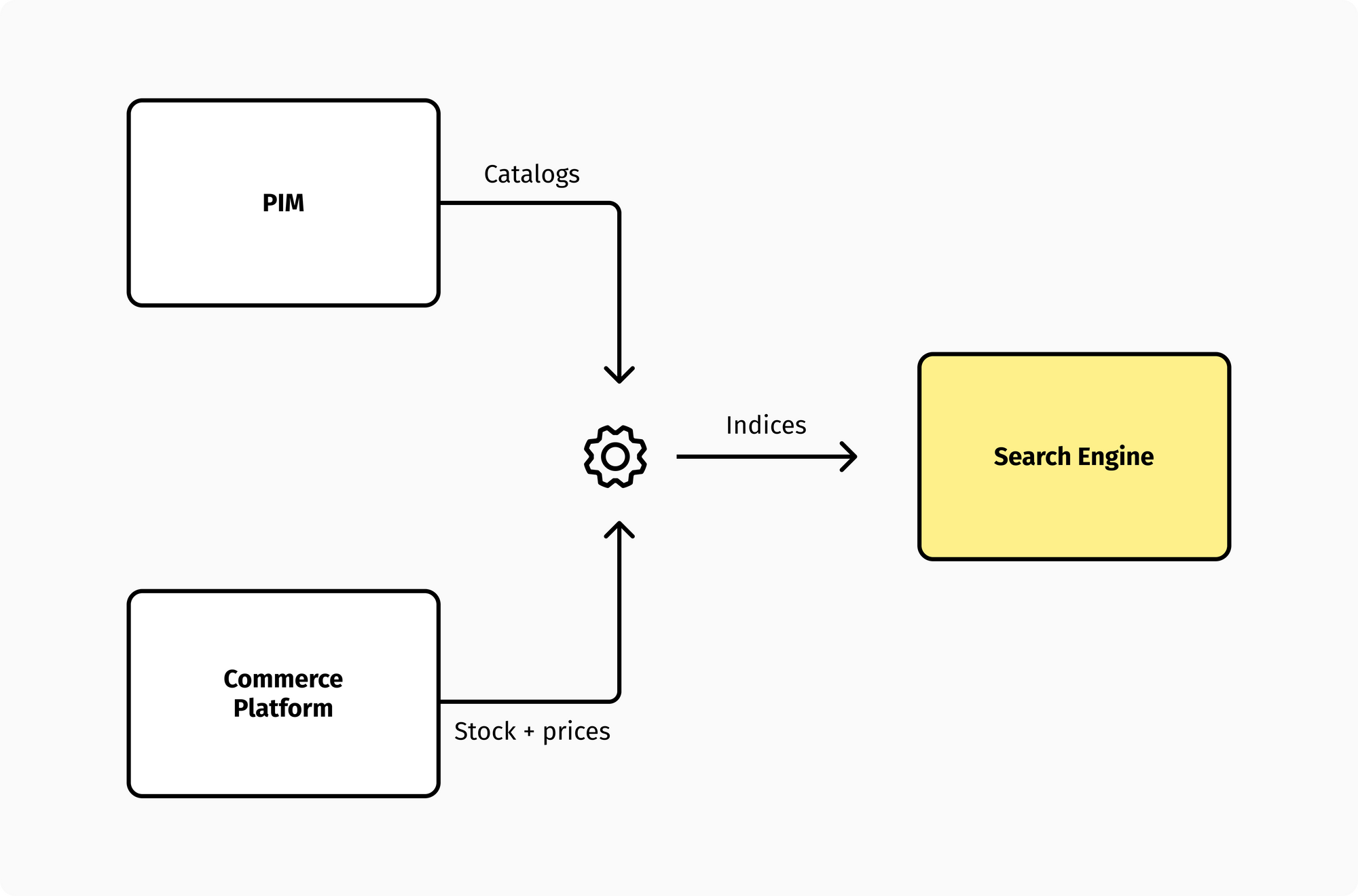
In the ideal composable stack, there are three main components that handle different types of product information: an application to manage the catalog, such as a PIM or a headless CMS; a commerce platform to provide prices and availability of products; and a search engine.
All product data, including product classification through different taxonomies, are contained in the master catalog, which is flattened as a list of documents during the indexing phase. It is crucial that the index documents reflect the variants, not the products. This allows customers to search and filter for attributes at the variant level, such as color, size, availability, or price. The results can then be grouped based on distinct products at query time, as described in this guide from Algolia.

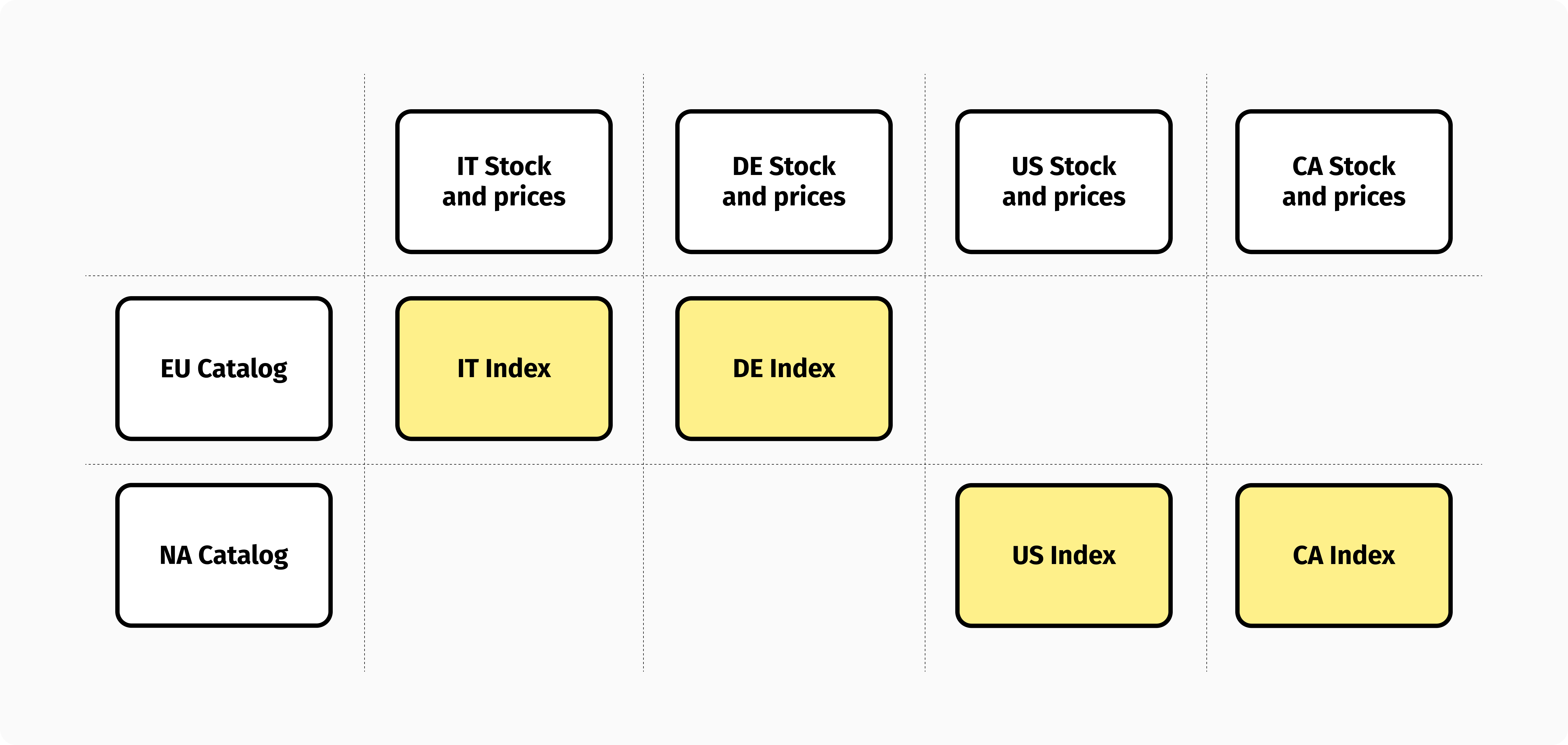
In a multi-country environment, you might have one master catalog per region (e.g., Europe, North America, etc.) and—if you want maximum flexibility—split each master catalog into multiple indices, one for each county/language combination. With this architecture, you give your business users the possibility to manage different merchandising rules for different countries, leveraging a hierarchical region/country structure that would allow them to centralize the common rules by region and manage any exceptions by country.

By modeling your catalog and indices properly, you'll unlock great flexibility. Any attribute stored in the index will be available on the frontend as a filter. A category code, for example, allows you to filter products by category or subcategory, so you can easily implement catalog navigation by attaching their codes to navigation items. By indexing online and in-store availability, you can show a product only if it's available or implement alternative shopping flows when an item is out of stock. By storing the price, you enable filtering or sorting based on price. Below is an example of an index document.
{
"id": "MEN/TSHIRTS/TSHIRTS-SKULL-COTTON-YELLOW-XL"
"category_code": "MEN",
"subcategory_code": "TSHIRTS",
"product_code": "TSHIRTS-SKULL-COTTON-YELLOW",
"variant_code": "TSHIRTS-SKULL-COTTON-YELLOW-XL",
"color_code": "YELLOW",
"size_code": "XL",
"category_name": "Men",
"subcategory_name": "T-Shirts",
"product_name": "Yellow t-shirt with skull logo",
"color_name": "Yellow",
"size_name": "XL",
"description": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce quis tortor quis erat condimentum congue. Duis sagittis pharetra massa, ac laoreet sem porta ac. Pellentesque tellus ligula, rhoncus in sem id, maximus molestie magna.",
"images": [
"https://assets.brand.com/images/TSHIRTS-SKULL-COTTON-YELLOW-XL-FRONT",
"https://assets.brand.com/images/TSHIRTS-SKULL-COTTON-YELLOW-XL-BACK",
],
"in_stock_online": 23,
"in_stock_offline": 72,
"always_visible": false,
"price": "39.90",
"currency": "EUR"
}
As a final note, remember that if you store all product information in the index (specifications, descriptions, etc.) you can also use the search engine as the API for your product details pages, which can be seen as product listing pages filtered by product IDs.
Enriching the product listing pages
The described architecture is an excellent solution for handling product catalogs and providing great navigation and search functionality. Even so, it lacks an editorial touch that could make the product discovery experience truly exceptional.
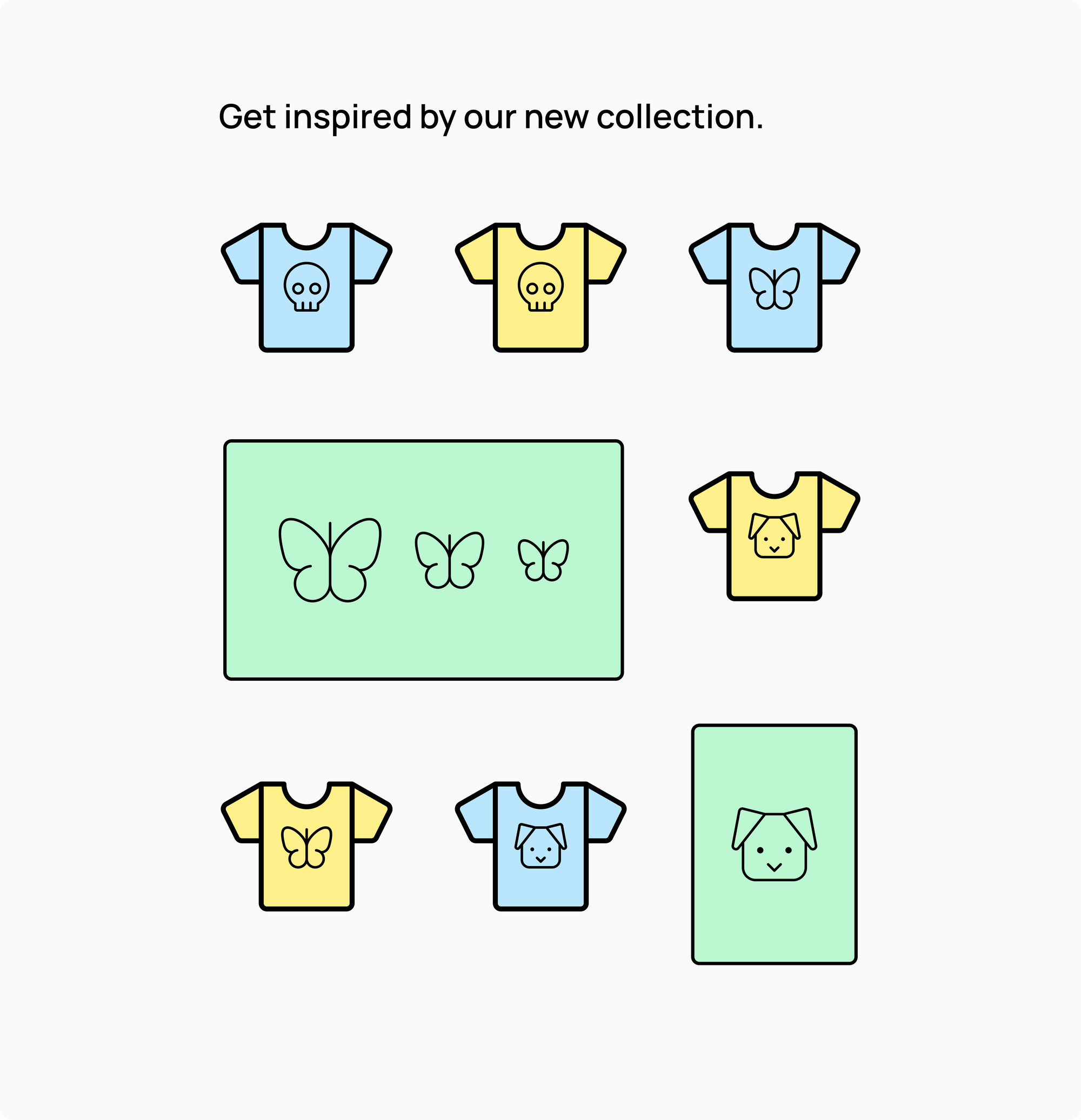
Product listing pages, and possibly product details pages, could be enriched with editorial content. In order to accomplish this, you need an interface for fetching products and categories from the search engine and a headless CMS for adding editorial content. Headless CMSs provide this capability in different ways. As a result, you get an API for product or category-specific content slots (as shown in the picture below, the green ones) that you can integrate by convention into your frontend code or through a BFF layer.

The headless commerce engine will finally let customers buy products on these pages, taking them from a product discovery to a transactional phase, hopefully having found what they where looking for.