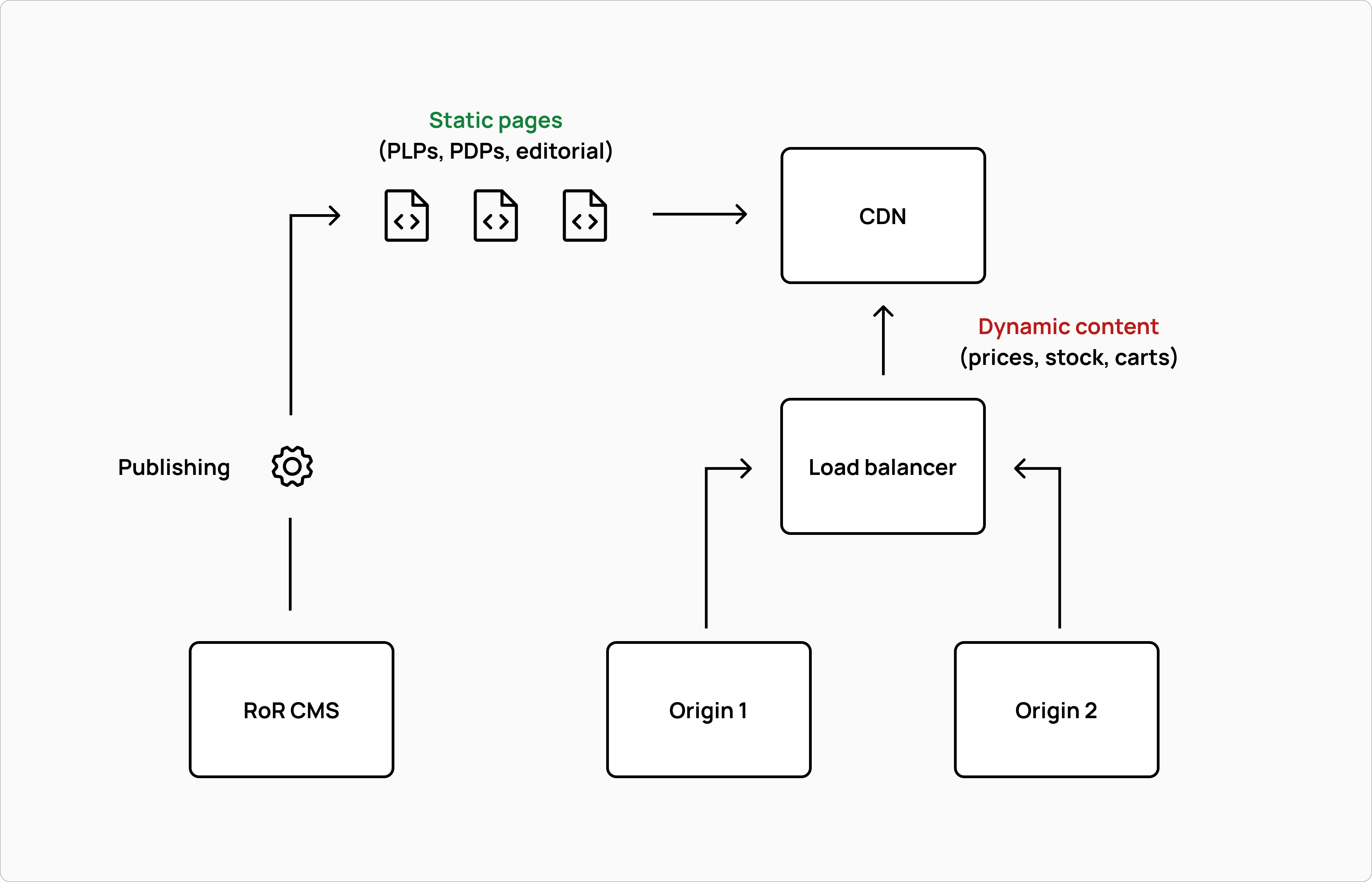
Back in 2011, I was hired by Gucci to help them build and scale their ecommerce platform. At the time, the company had a small team in New York City who had built the Gucci.com following an approach that was new to me. Based on what I'd been told, I expected to find a typical Ruby on Rails application with models, views, and controllers. Rather, I found a Ruby application that used Rails to pre-render pages and asynchronous jobs to publish them to a CDN as static files. The Ruby application also served an API for prices, stock information, carts, and checkouts. Those dynamic data were hydrated into the frontend using a Javascript function called "populate-dynamic-content"—I still remember the name! This resulted in an incredibly fast, secure and scalable website entirely powered by a CDN, a load balancer, and two small origin servers.

I must admit that, while I appreciated the advantages of that unusual architecture, I didn't particularly like it. Despite the unbeatable performance, especially taking into account the cost of the infrastructure, there were many challenges that a standard Ruby on Rails application with a good page caching strategy would have resolved much more efficiently. A few examples include the fact that we were unable to control what was published online and what wasn't, that the publishing process could take up to an hour, and that there were no automated tests.
In the following years, many static site generators appeared. Tom Preston-Werner, the founder of Github, built Jekyll and introduced Github Pages to the world as a free static hosting service for Github repos. Nevertheless, "static" wasn’t sexy enough for many use cases, including ecommerce. In order to make those static pages dynamic, developers needed to populate them with dynamic content, which sounded quite familiar to me.
In 2016, my buddy Matt Biillman—co-founder of Netlify—introduced JAMstack as an architectural approach that leverages static site generation for faster, more scalable, and secure websites, using Javascript, APIs, and Markup. This is what “JAM” stands for. And that's when something clicked for me.
The JAMstack was the exact approach we used for Gucci.com in 2011. Our Ruby on Rails application was essentially an early concept of a static site generator—as well as a two-stack content management system—that suffered some problems because of its level of maturity (or immaturity), but it had already demonstrated how powerful this approach could be, especially in the ecommerce field.
In January 2017, Massimo and I founded Commerce Layer to provide the modern commerce APIs for the JAMstack. This was our pitch to clients, partners, and investors. In the modern era of ecommerce development, it was—and still is—a powerful approach that has real business benefits for brands. Scalability and speed translate into revenue. Having a secure website builds trust and loyalty among customers.
Recently, the JAMstack ecosystem went through some changes. A pure static site generation has given way to hybrid solutions involving server-side rendering. React introduced server components. Next.js made the framework server-side first by default. Last but not least, the JAMstack conference—which Massimo and I sponsored from the very first edition in 2018—has been replaced with Netlify Compose, which focuses on composable architecture instead of web development. Which is fine by me. I will also be a speaker at the conference. But you know what? JAMstack is not dead. Not at all. Perhaps it's just a matter of cycles or waves, or even the normal evolution of things.
To me, JAMstack principles remain the north star of ecommerce. A static site generator paired with modern developer tools and APIs can transform a brand's online business. I wouldn't say all ecommerce websites should be static, but I would encourage developers to maintain a static-first mindset. When possible, build your ecommerce as a static site and hydrate the pages with prices, availability messages, carts, and checkouts. Rather than giving up on static site generation due to build time issues, optimize your site rendering so that it takes less time to build. You really can't go wrong. If you decide to use server-side rendering, optimizing your pages for speed is always a good idea.
I recently reached out to my former colleagues at Gucci to let them know I was wrong about my initial gut instinct. Their architecture was unusual, but brilliant. While they may not have had the right tools for the job at the time, their vision was definitely right. And I can only be thankful to them for teaching me a lesson that eventually changed my life for the better.