The term "omnichannel" has been around for a while now, but I've seen very few brands implement a true omnichannel strategy so far. The main reason is that company plans on paper are seldom matched with company priorities when it comes to execution. The truth is that everyone wants to be omnichannel, yet they often end up implementing solutions that are mainly optimized for the .com site, leaving the other channels behind.
In the end, if 80% of your revenue comes from your ecommerce website rather than your mobile app or in-store screens, your focus should be on your most efficient medium. Nevertheless, one could argue that the revenue is primarily driven by a single channel since you didn't invest enough in the other channels. This is a classic chicken and egg situation. While the solution isn't obvious, developers can take a few architectural decisions to enable true omnichannel businesses while optimizing for today's most important revenue streams.
Single-channel content modeling breaks the promise of headless
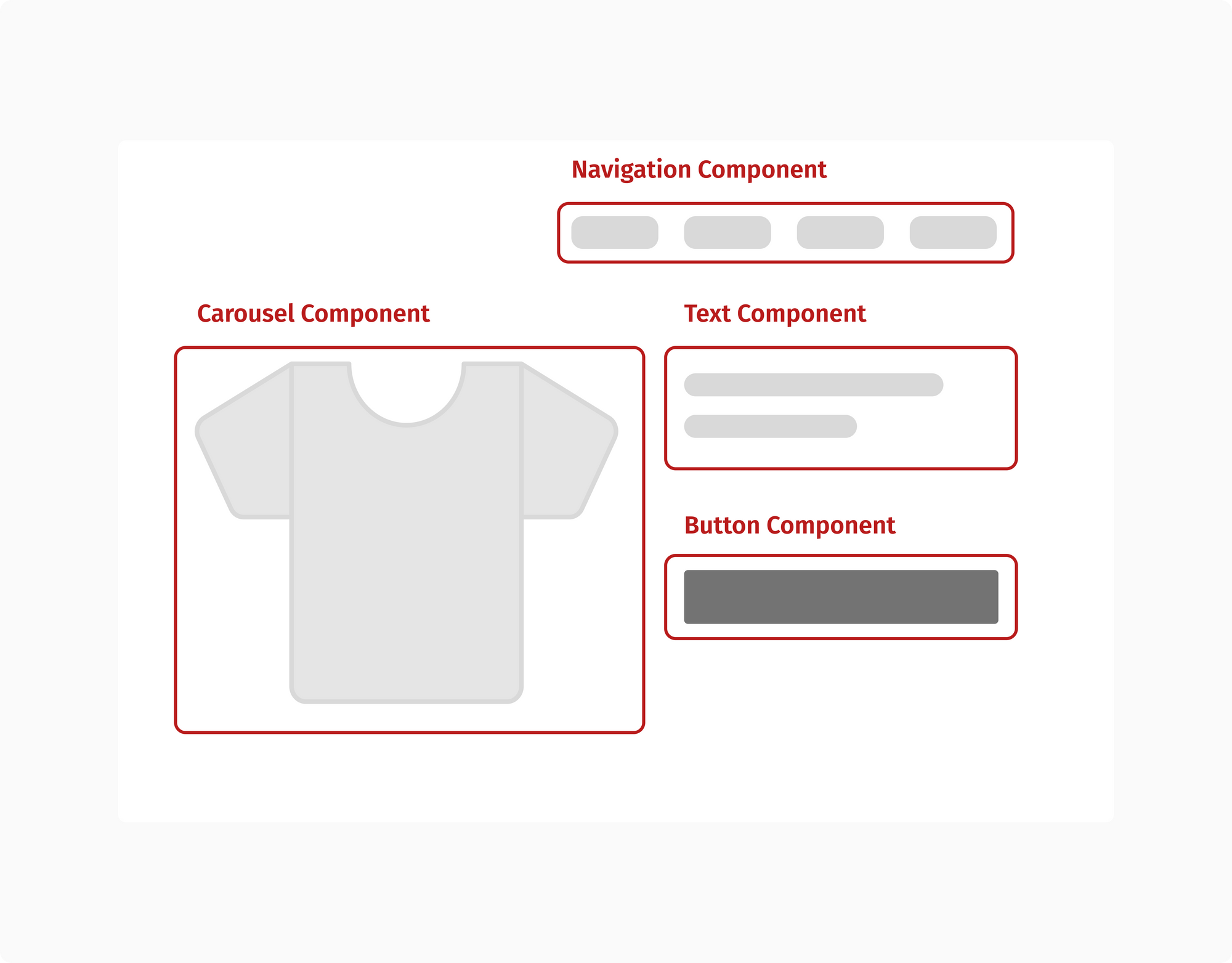
Ahead of being headless, modern CMSs also support flexible schemas, making it possible for developers to design any type of content. Although this flexibility is great, it also leaves developers prone to making the wrong decisions regarding content modeling. In recent years, frameworks like React have componentized the frontend. DOM elements can be implemented as UI components, and the resulting page is composed as a combination of those elements.

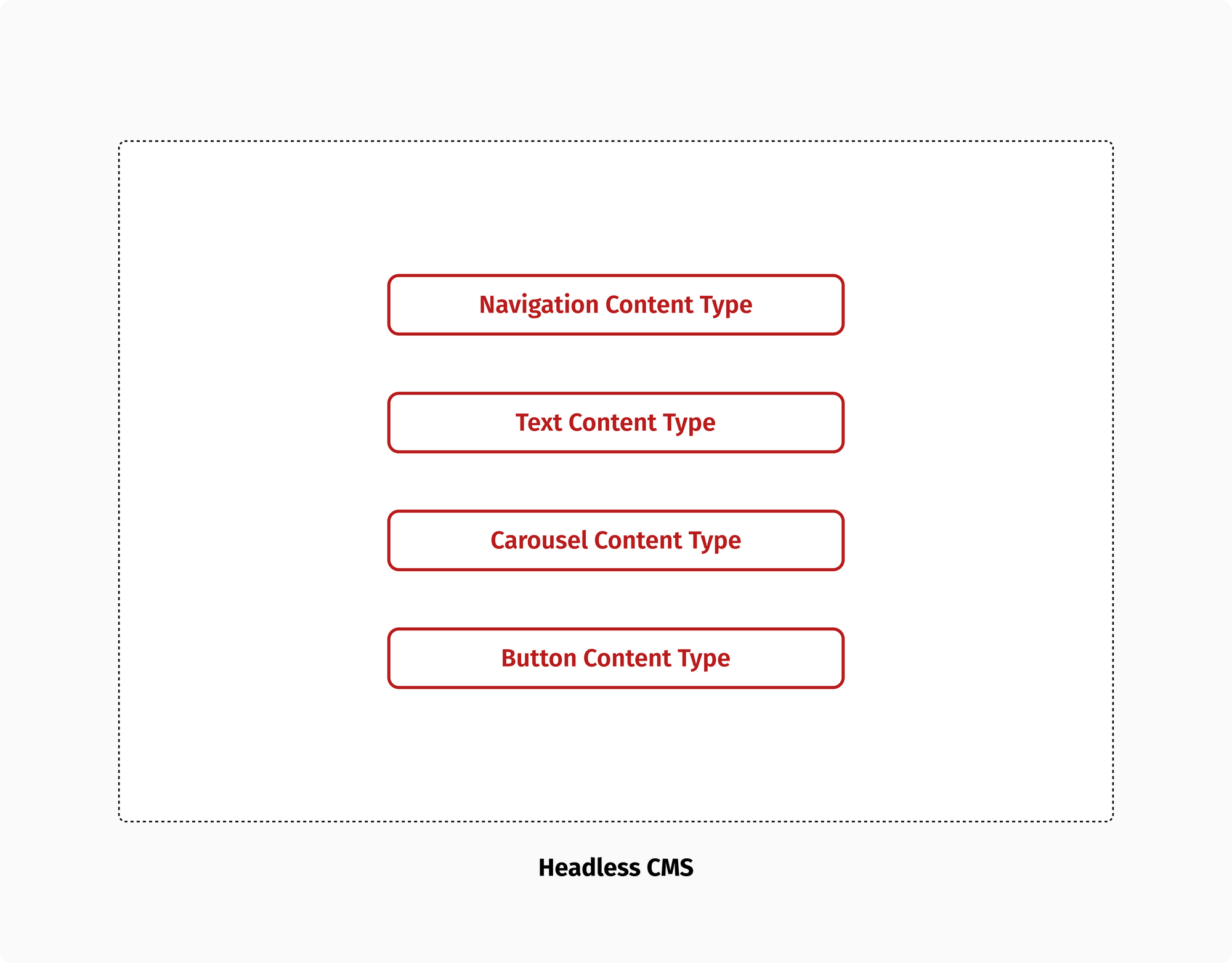
In many cases, developers map content models to React components one-to-one. The Navigation component is mapped to the Navigation content type, the Button component to the Button content type, etc.

This approach is convenient for developers and makes it easier for content editors to assemble pages based on reusable content parts. That said, since each content type is tied to a UI component, this content modeling breaks the promise of headless. In practice, frontend and backend separation becomes just a technicality. Such a content model makes no sense outside the specific website they were designed for and makes omnichannel just an abstract concept.
Developing a true omnichannel content strategy
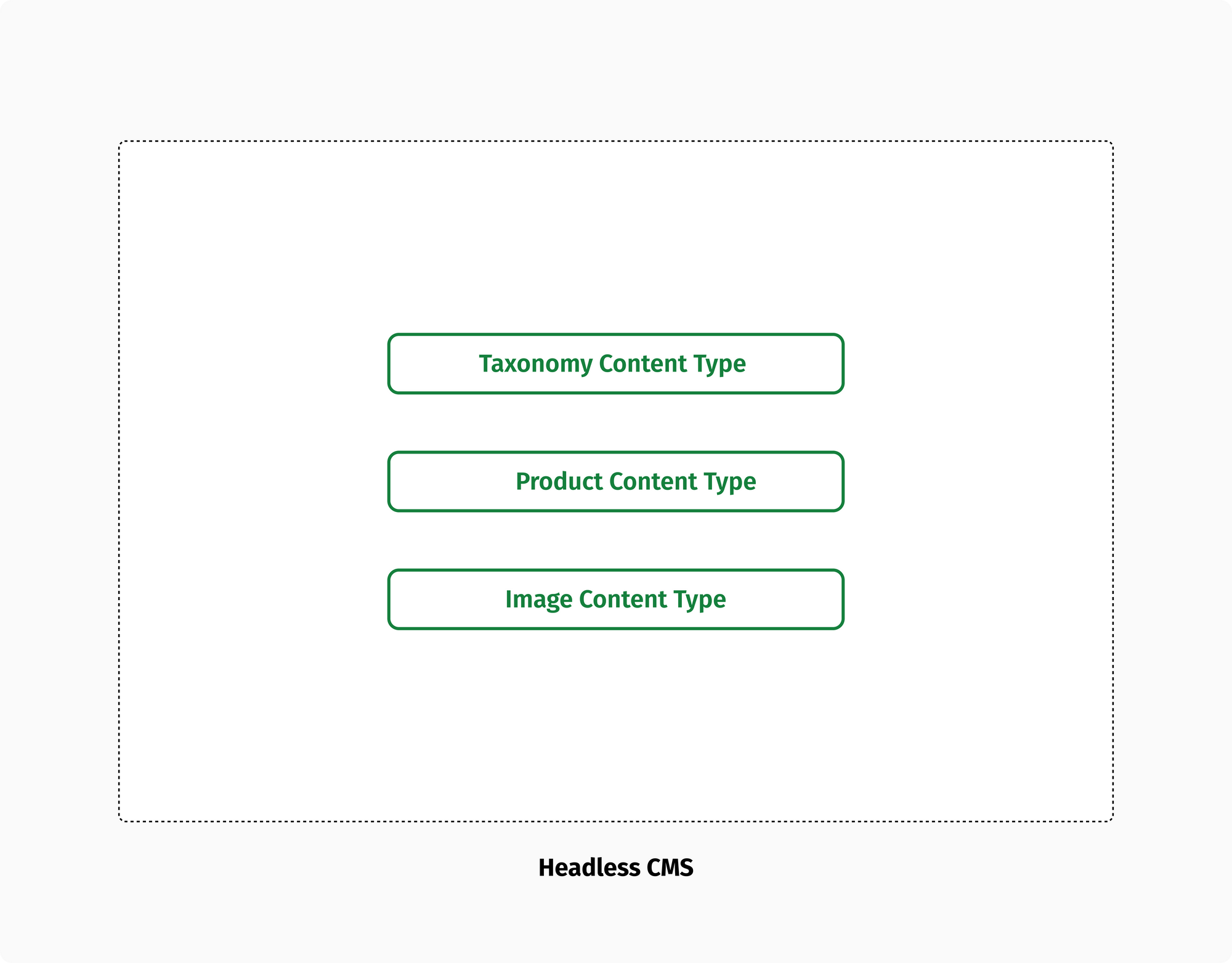
In order to achieve true omnichannel, developers must be very diligent and treat their content as data. It is the frontend's responsibility to interpret those data and give them a visual layout that is appropriate for each sales channel.

Developers are used to modeling representations of reality with classes, methods, and relationships between database tables, so this level of abstraction should feel quite natural to them. People in business, however, often find this approach too confusing and feel more comfortable working with visual editors and drag-and-drop user interfaces.
Honesty, I don't blame them. I can understand why the ideal workflow of a visual merchandiser is to move products on a grid that resembles a product listing page. The problem is that the same product grid doesn't make sense on a mobile screen and even less on any other channel than the website.
If single-channel content modeling breaks the promise of headless, bringing a page builder back into a headless CMS determines the end of omnichannel. There is, however, a solution to the problem, and it consists of laying out the right tools in the right layers.
How to give content editors the visual tools they love while staying omnichannel
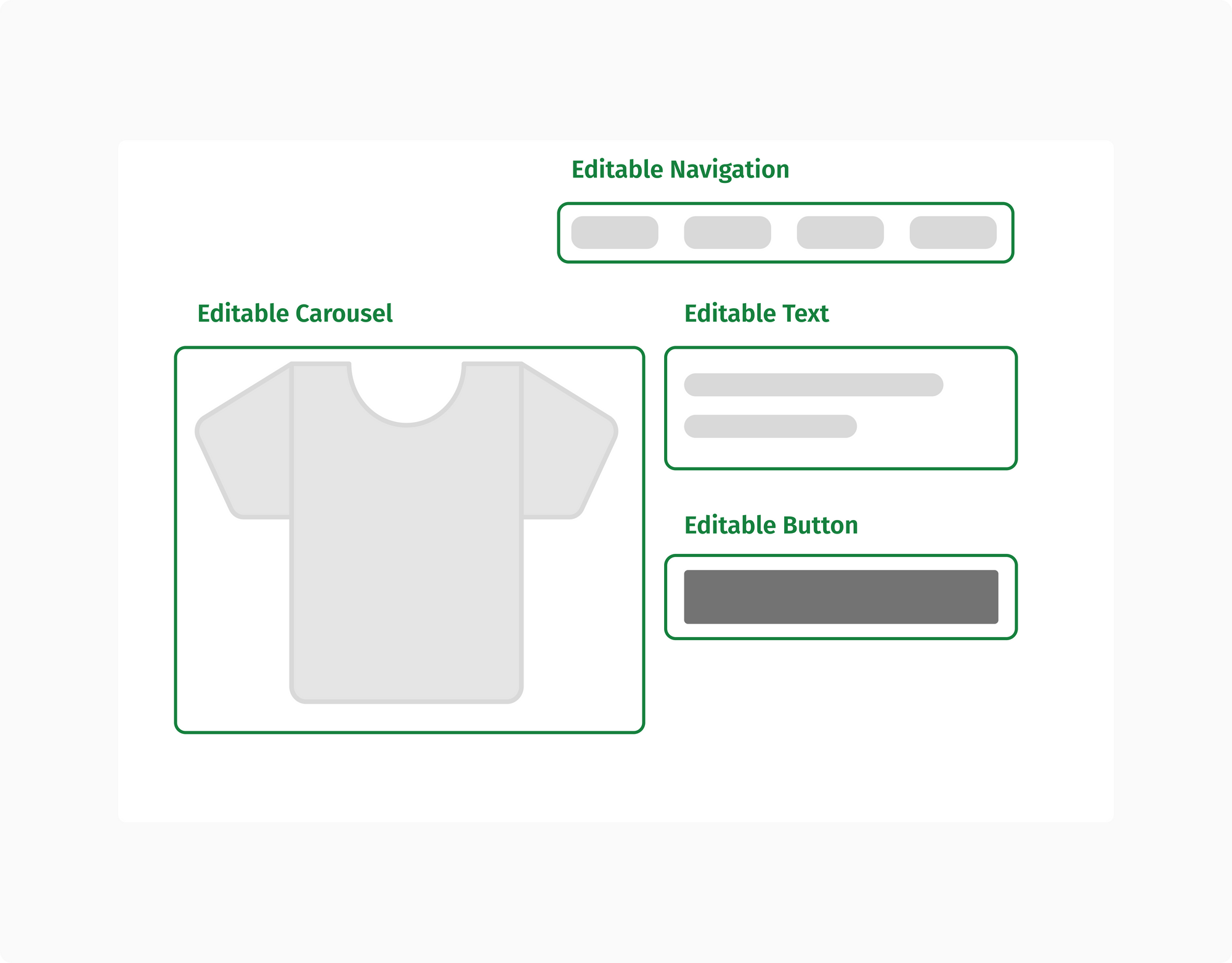
Any visual editing tool is by definition single-channel, and its natural place is in the channel itself. The headless CMS should serve as the single source of truth for all content and channels, but a channel-specific visual editor can enhance the editing experience.

In this win-win situation, everyone is happy. Is it easy to implement? Not necessarily, but it can be done in stages. First, you need to introduce a headless CMS and model your content without making assumptions about where your data will be consumed. By doing so, you will future-proof your stack and business. After that, you can introduce a visual editor for the channels that need more care. And yes, starting with the .com site is a most likely a good idea.
Omnichannel is a way of thinking
Technically, omnichannel is an evolution of multichannel. Rather than supporting many channels, you aim to support any channel. As you change from many to any, you are undergoing a major paradigm shift that extends beyond technology.
When designing for any possible channel, people must zoom out and decouple their architectural and operational decisions from the touchpoint through which the customer will interact.
A developer may find this way of thinking more natural, but it is ultimately a matter of company culture that needs to be nurtured and promoted across the entire organization. Business results will speak for themselves, and the so called "secondary" sales channels will no longer be left behind.